Du hättest lieber einen größeren Abstand zwischen zwei Blöcken? Dann ist der Abstandshalter-Block das Richtige für dich.
In diesem Ratgeber

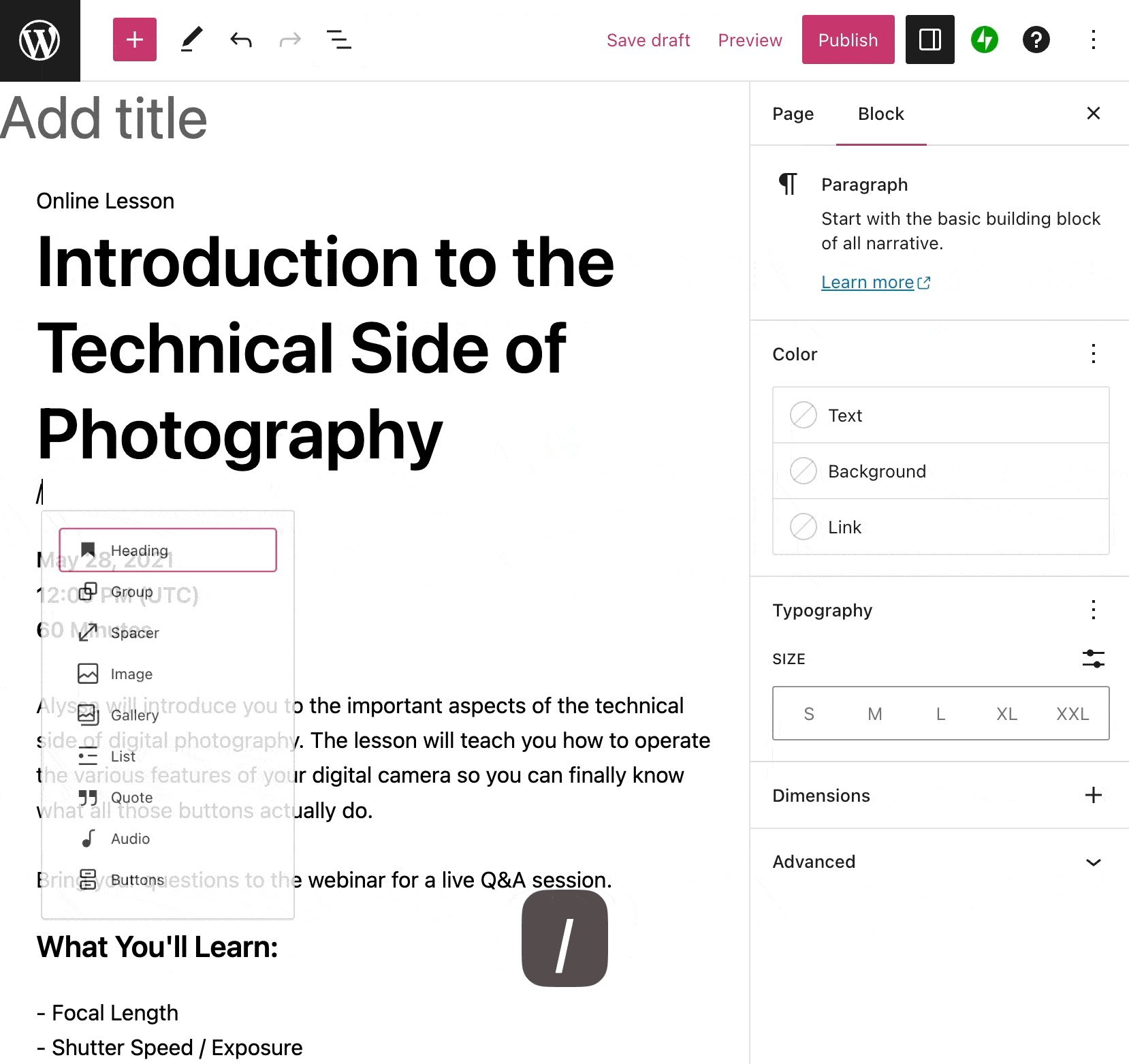
Um einen Abstandshalter-Block hinzuzufügen, klicke auf das Block-Inserter-Icon.
Du kannst auch in einem neuen Absatzblock „/spacer“ eingeben und die Eingabetaste drücken, um schnell einen Abstandshalter-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst. Der Abstandshalter-Block ist ganz einfach zu verwenden, bietet dir aber Zugang zum Menü Weitere Optionen.

Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

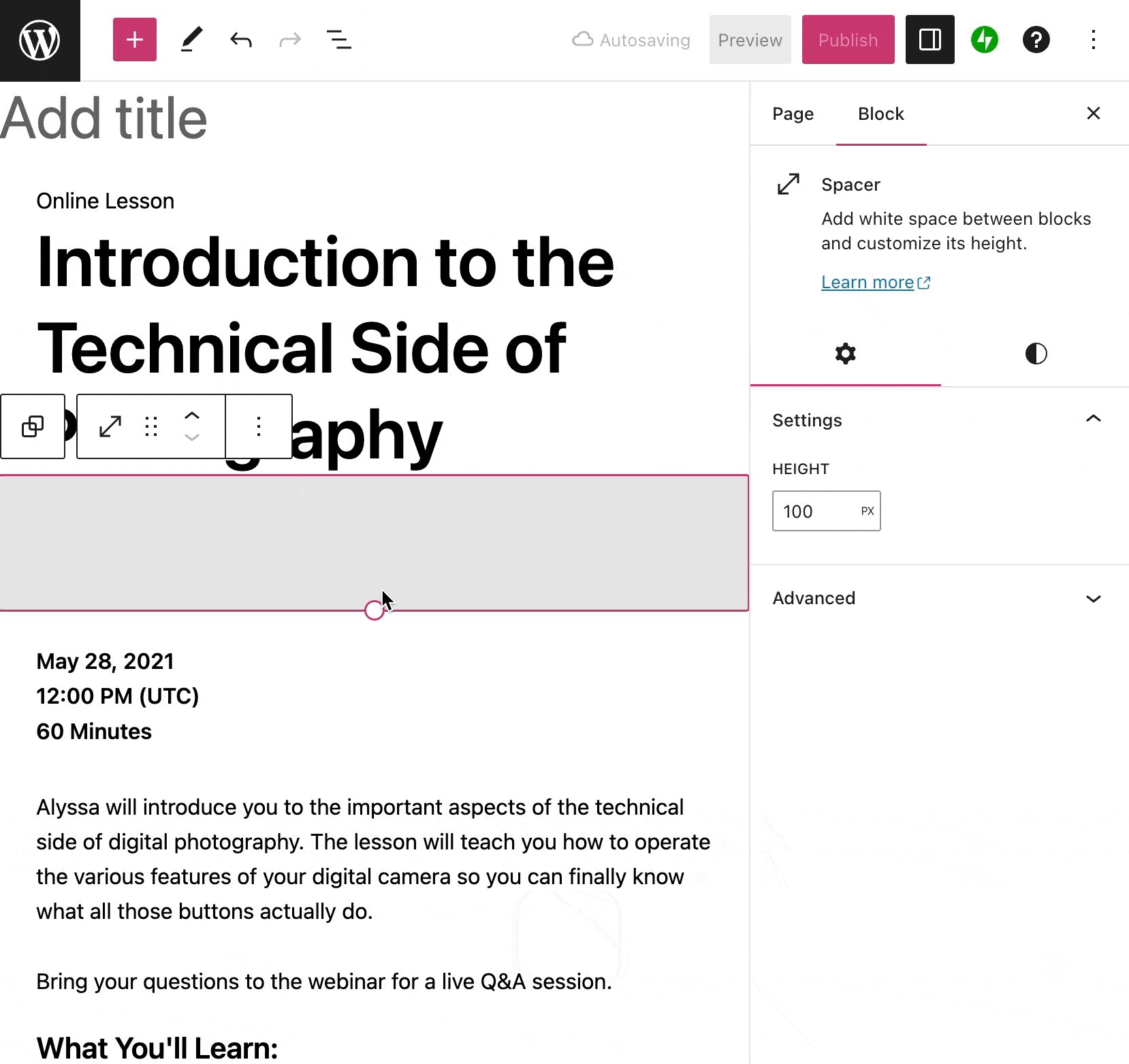
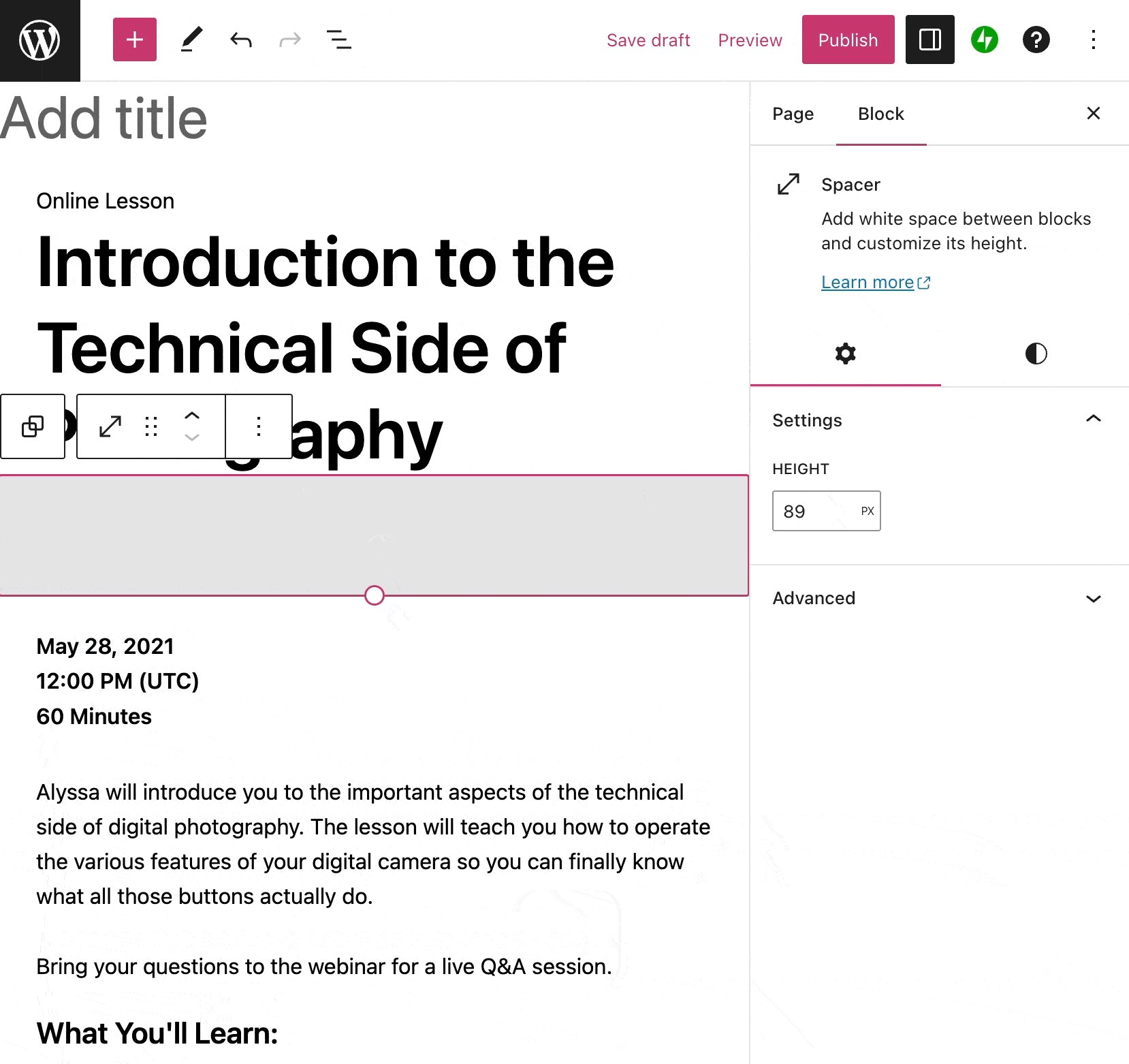
Höhe

Auf diesem Tab kannst du die Höhe des Abstands anpassen, den du hinzufügen möchtest. Gib dazu eine Zahl ein, um die Höhe entsprechend zu vergrößern oder zu verkleinern. Du kannst auch die Größeneinheit wählen (px, em, rem, vw oder vh).
Erweitert
Unter dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst. Hier findest du weitere Informationen.

Klicke in der Seitenleiste mit den Blockeinstellungen auf das Stile-Icon, um die Designeinstellungen für den Block aufzurufen. Das Stile-Icon hat die Form eines Kreises, wobei die Hälfte des Kreises ausgefüllt ist:

Bei bestimmten Themes enthält der Block eine Einstellung für Abmessungen, mit Optionen für den Innenabstand und Außenabstand.

Klicke auf das +-Icon neben Abmessungen, um die Einstellungen für die Abmessungen des Innenabstands und Außenabstands auszuwählen und zu aktivieren.
Die Einstellung Innenabstand wirkt sich auf den Raum um den Inhalt des Blocks herum, innerhalb von dessen Grenzen aus.
Die Einstellung Außenabstand wirkt sich auf den Raum außerhalb der Grenzen des ausgewählten Blocks aus.
Du kannst einen individuellen Wert in das Textfeld eingeben, wenn du überall um den Block herum den gleichen Abstand haben möchtest.
Für eine genauere Steuerung klicke auf das Link-Icon, um verschiedene Abstandswerte für die obere, rechte, untere und linke Seite des Blocks festzulegen.

Wenn du die Einheit für die Einstellung des Innenabstands und Außenabstands ändern möchtest, klicke auf „PX“, um ein Dropdown-Menü mit den anderen unterstützten Einheiten anzuzeigen: %, EM, REM, VW und VH.
