Mit dem Zitat-Block kannst du Text visuell hervorheben. Du kannst ihn etwa für inspirierende Zitate, Bewertungen deiner Zielgruppe, Kundenreferenzen und mehr verwenden. In diesem Leitfaden wird dir gezeigt, wie du dein Website-Logo hinzufügen kannst.
Um den Zitat-Block hinzuzufügen, klicke auf das + Block-Inserter-Icon und suche nach „Zitat“. Klicke darauf, um den Block dem Beitrag oder der Seite hinzuzufügen.
💡
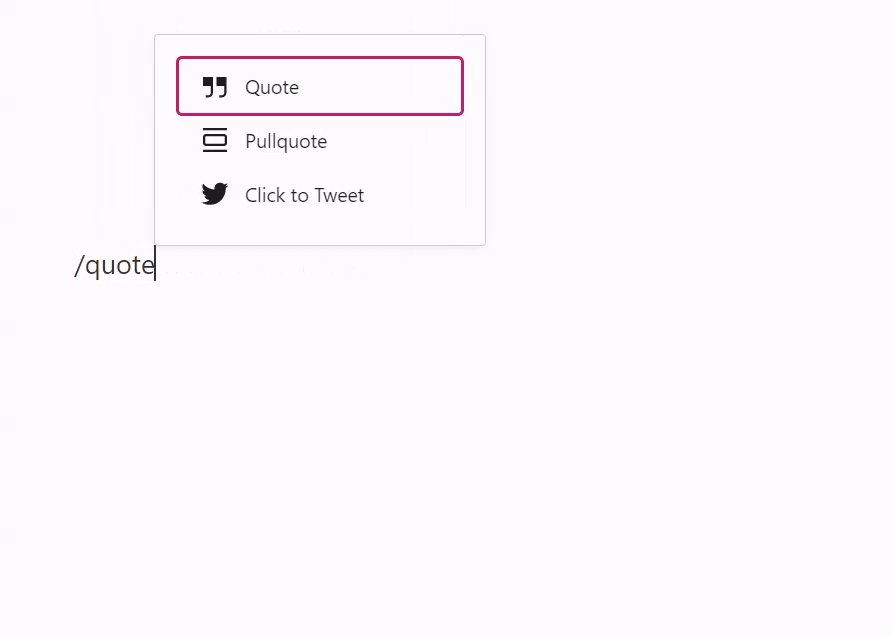
Du kannst auch über die Tastatur in einer neuen Zeile
/quoteeingeben und die Eingabetaste drücken, um schnell einen neuen Zitat-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
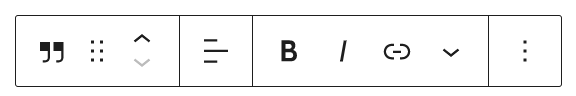
Wenn du auf den Block klickst, wird darüber eine Toolbar mit Optionen angezeigt:

In der Toolbar des Zitat-Blocks findest du die folgenden Optionen:
- Blocktyp ändern.
- Block ziehen.
- Block nach oben oder unten verschieben.
- Text links, mittig oder rechts ausrichten
- Textformatierung (fett, kursiv, Hyperlink und mehr.)
- Weitere Optionen.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Block-Einstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Beim Zitat-Block kannst du zwischen verschiedenen Stilen auswählen, darunter der Stil Standard, bei dem für Zitate die Stilarten deines Themes verwendet werden, und der Stil Einfach. Blockstile können von deinem Theme hinzugefügt oder geändert werden.
Wähle die Farbe des Texts deines Zitats, den Hintergrund des Zitats und alle Links aus, die in deinem Zitat verwendet werden.
Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
