In diesem Ratgeber
Wenn du einen Textausschnitt in deinem Beitrag oder auf deiner Seite hervorheben möchtest, kann der Pullquote-Block kurze Ausschnitte schnell und einfach schön aussehen lassen.

Um einen solchen Block hinzuzufügen, klicke beim Bearbeiten deines Beitrags oder deiner Seite auf das Block-Einfüge-Icon.
Du kannst auch schnell einen Pullquote-Block hinzufügen, indem du in einem leeren Absatzblock /pull-quote eingibst und dann die Eingabetaste drückst.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Um die Block-Werkzeugleiste anzuzeigen, kannst du auf den Block klicken und die Werkzeugleiste wird angezeigt. Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst.

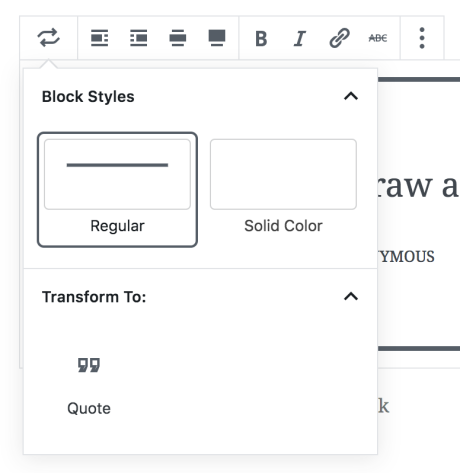
Die Werkzeugleiste des Pullquote–Blocks weist die folgenden Optionen auf:

Mithilfe des Umwandeln-Icons kannst du den Blocktyp und auch den Pullquote-Stil ändern. Mehr Informationen dazu findest du unten im Abschnitt „Stile“.
Wie viele andere Blöcke kannst du den Pullquote-Block selbst über die Werkzeugleiste linksbündig, rechtsbündig oder zentriert ausrichten. Wenn du die links- oder rechtsbündige Ausrichtung verwendest, kannst du neben dem Pullquote-Block einen weiteren Block platzieren.
Der Pullquote-Block verfügt auch über die Ausrichtungsoptionen „Weite Breite“ und „Volle Breite“, die für die Erstellung einzigartiger Headers und Breitbildeffekte nützlich sind. Diese beiden Optionen sind nur verfügbar, wenn diese Ausrichtungen von deinem Theme unterstützt werden.
- Fett
- Kursiv
- Durchstreichen
- Hyperlinks
Jeder Block weist neben den Optionen in der Werkzeugleiste des Blocks auch spezifische Optionen in der Editor-Seitenleiste auf. Wenn die Seitenleiste nicht angezeigt wird, klicke auf das Zahnrad-Icon neben dem Veröffentlichen-Icon.

Der Pullquote-Block beinhaltet zwei Stile: „Normal“ und „Vollton“.
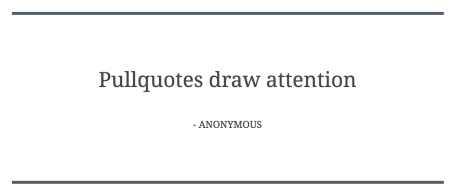
Eine „normale“ Pullquote ist ein einfacher Stil, der so aussieht:

Eine Pullquote mit „Vollton“ ist dagegen etwas anders und sieht so aus:

Die Vollton-Pullquote sieht zwar wie eine Variation der „normalen“ Pullquote aus, doch der Unterschied wird wirklich deutlich, wenn du die Farbeinstellungen des Blocks verwendest, um Farben auszuwählen (siehe unten).

Wie beim Absatzblock sind auch beim Pullquote-Block in den Einstellungen der Seitenleiste des Blocks Farbauswahleinstellungen zu finden.
Mit der Option „Hauptfarbe“ kannst du die Farbe der Akzentlinien oben und unten im „normalen“ Stil einstellen und die Hintergrundfarbe des Stils „Vollton“ wird geändert.
Mit der Option „Textfarbe“ kannst du die Farbe des Textes der Pullquote in beiden Stilen festlegen.
Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Auf dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
