Du möchtest zwei Blöcke mit Inhalten durch eine Zeile trennen? Dann ist der Trennzeichen-Block das Richtige für dich.

Um einen Trennzeichen-Block hinzuzufügen, klicke auf das Block-Einfüge-Icon.
Du kannst auch „/Trennzeichen“ in einem neuen Absatzblock eingeben und die Eingabetaste drücken, um schnell einen Trennzeichen-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
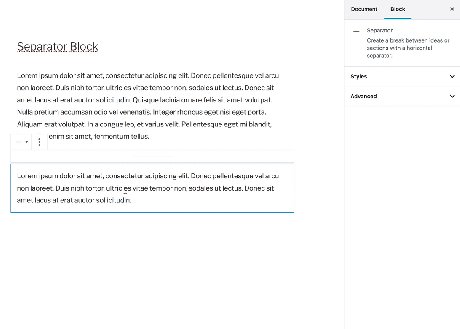
Blockschnittstelle
Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst. Der Trennzeichen-Block ist ganz einfach zu verwenden, bietet dir aber die Möglichkeit, den Blocktyp umzuwandeln, und verfügt über zusätzliche Optionen.

Block-Einstellungsbereich
Jeder Block weist zusätzlich zu den Optionen in der Werkzeugleiste des Blocks in der Seitenleiste des Editors spezifische Optionen auf. Wenn die Seitenleiste nicht angezeigt wird, klicke einfach auf das Zahnrad-Icon neben dem Veröffentlichen-Button.

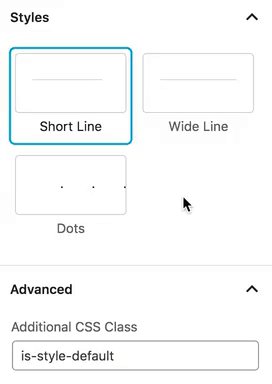
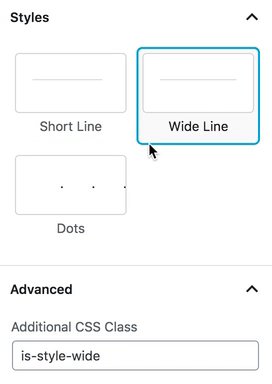
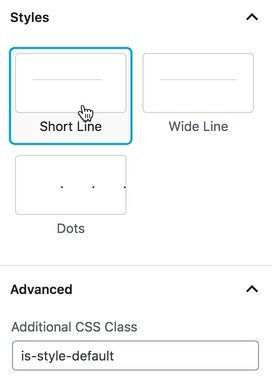
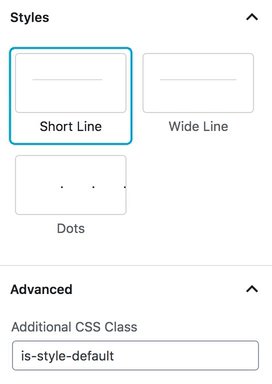
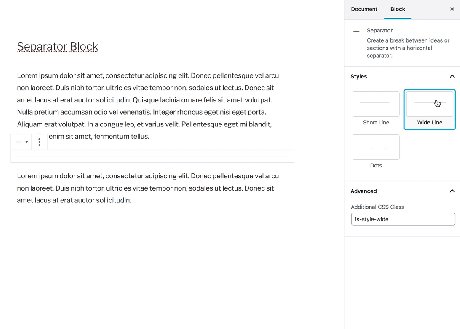
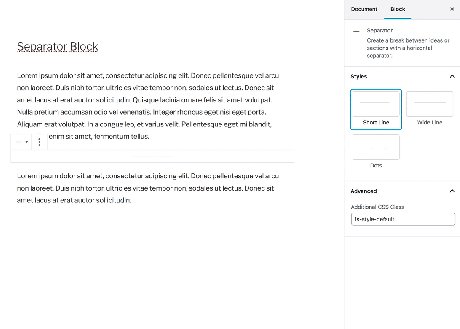
Stile
Auf diesem Tab kannst du einen von drei Stilen für Trennzeichen auswählen: Schmale Zeile, weite Zeile (nimmt die volle Inhaltsbreite ein) und Punkte.

Erweitert
Auf dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst. Wenn du einen der drei verfügbaren Stile auswählst, wird dieses Feld automatisch mit der CSS-Klasse des gewählten Stils ausgefüllt.