Der Tabellenblock ermöglicht es dir (endlich!), in einem Beitrag oder auf einer Seite auf einfache Weise eine Tabelle zu erstellen.

Tabellen werden am besten für tabellarische Daten und nicht für das Seitendesign verwendet (wenn du z. B. Spalten haben möchtest, kannst du den Spaltenblock verwenden!).
Du kannst den Tabellenblock hinzufügen, indem du auf den Button Block hinzufügen klickst oder indem du in einem neuen Block /tabelle eingibst.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Block-Werkzeugleiste
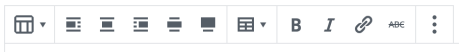
Um die Block-Werkzeugleiste anzuzeigen, kannst du auf den Block klicken und die Werkzeugleiste wird angezeigt. Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst. Die Werkzeugleiste des Tabellenblocks weist die folgenden Optionen auf:

Der Tabellenblock enthält einige Standard-Icons und den speziellen Button „Tabelle bearbeiten“. Die Optionen der Werkzeugleiste sind:
- Block und Blockstile umwandeln
- Linksbündig
- Zentriert
- Rechtsbündig
- Breit (wenn vom Theme unterstützt)
- Volle Breite (wenn vom Theme unterstützt)
- Tabelle bearbeiten
- Fett
- Kursiv
- Hyperlink
- Durchstreichen
- Weitere Optionen
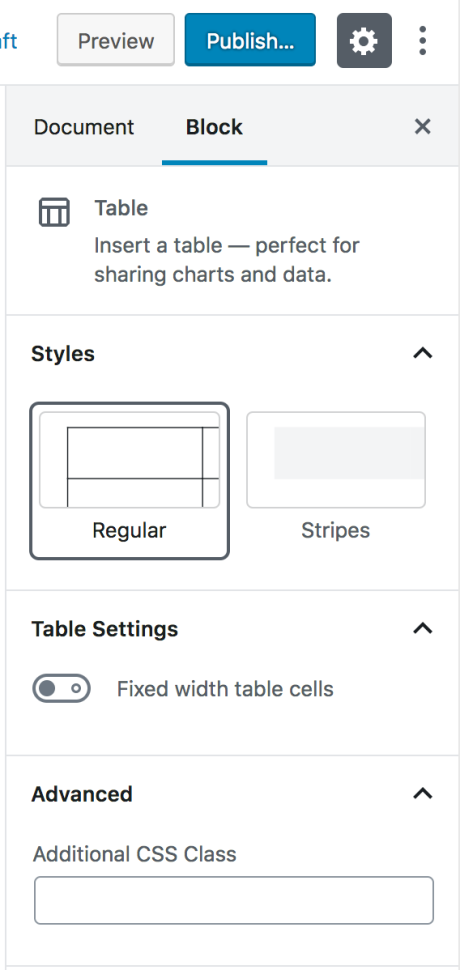
Blockeinstellungen
Jeder Block weist neben den Optionen in der Werkzeugleiste des Blocks auch spezifische Optionen in der Editor-Seitenleiste auf. Wenn die Seitenleiste nicht angezeigt wird, klicke auf das Zahnrad-Icon neben dem Veröffentlichen-Icon.

Stile
Standardmäßig stehen für Tabellen zwei Stile zur Verfügung: „Normal“ und „Streifen“.
Der Stil „Normal“ weist einen einfarbigen Hintergrund und Rahmen um die Zellen auf. Der Streifen-Stil weist sich abwechselnde Zeilenhintergrundfarben auf.
Das endgültige Aussehen der Tabelle kann je nach Theme variieren.
Tabelleneinstellungen
Du kannst festlegen, dass für die Tabelle Zellen mit fester Breite verwendet werden sollen. Die Spaltenbreiten werden dann nicht an den Inhalt der Tabelle angepasst, sondern alle Spalten sind gleich breit.
Erweitert
Auf dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
