Über den Formularblock können Leser mit dir über deine Website in Kontakt treten. Verwende den Formularblock, um verschiedene Arten von Formularen hinzuzufügen, einschließlich Kontaktformular, Formular für Terminbuchungen, Anmeldeformular für Veranstaltungen, Feedbackformular u. v. m.
Wenn du Besucher dazu bewegen möchtest, deine Website zu abonnieren oder sich für einen Newsletter zu registrieren, verwende am besten einen Abonnieren-Block oder folge unseren Anweisungen zum Erstellen eines Newsletters.
In diesem Ratgeber
- Formularblock hinzufügen
- Dein Formular anpassen
- Feldeinstellungen
- Formularblock-Einstellungen
- Alle Nachrichten anzeigen
- Unerwünschte Nachrichten und Spam
- Tipps
- Erweitert
- Video-Tutorial
- So fügst du ein Kontaktformular zu deinen Beiträgen oder Seiten hinzu
- Kontaktformular bearbeiten
- Deine eigenen Kontaktdaten bereits ausgefüllt im Formular sehen
- Kontaktformular mit Shortcodes hinzufügen
Video-Tutorial
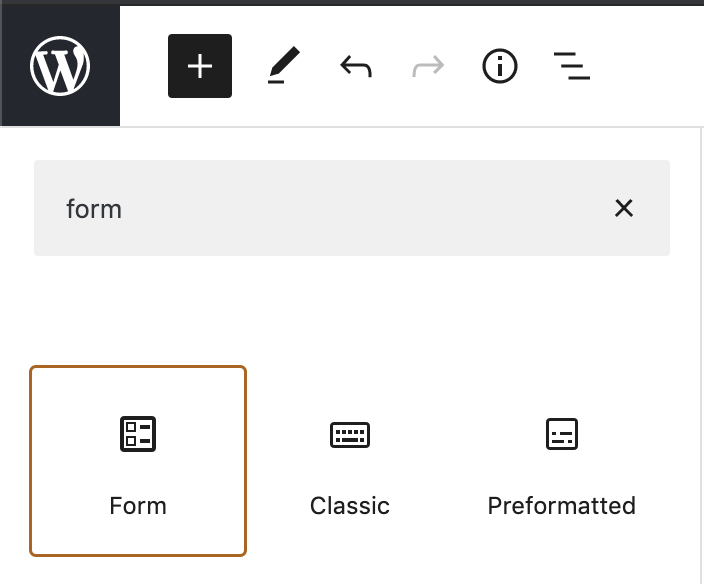
Um den Formularblock hinzuzufügen, klicke auf das + Block–Inserter-Icon und suche nach „Formular“. Klicke darauf, um es zum Beitrag oder zur Seite hinzuzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.

💡
Du kannst auch über die Tastatur in einer neuen Zeile
/formeingeben, um schnell einen neuen Formularblock hinzuzufügen.
Wenn du den Formularblock zum ersten Mal hinzufügst, wirst du aufgefordert, die Art des einzufügenden Formulars auszuwählen. Wähle die Art aus, die am besten zu deinen Anforderungen passt. Die Formularfelder lassen sich bearbeiten, nachdem du den Formularblock hinzugefügt hast.

💡
Wenn du ein Abonnementformular hinzufügen möchtest, verwende stattdessen den Abonnieren-Block. Weitere Informationen zum Abonnieren-Block findest du hier.
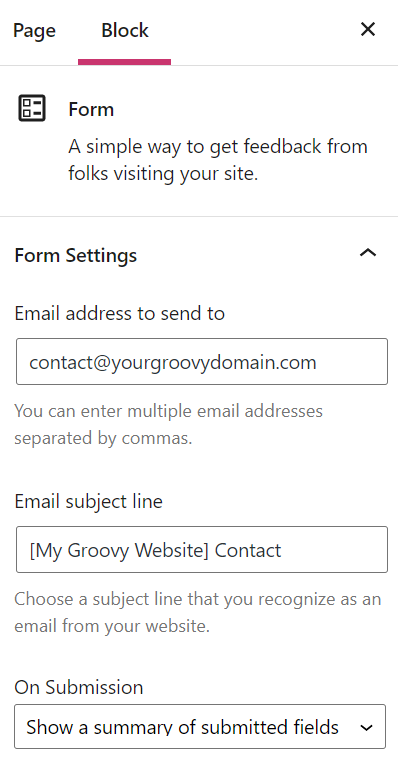
Nachdem du die Art des Formulars ausgewählt hast, überprüfe die Einstellungen auf der rechten Seite, um ein paar wichtige Optionen zu konfigurieren:
- E-Mail-Adresse, an die Benachrichtigungen gesendet werden sollen (weitere Details)
- E-Mail-Betreffzeile (weitere Details)
- Was passiert, wenn jemand das Formular abschickt (mehr Details)
Sobald dir das Formular gefällt, kannst du auf Veröffentlichen oder Aktualisieren klicken, um die Änderungen online zu stellen (der Formularblock funktioniert erst, wenn der Entwurf der Seite veröffentlicht wurde). Wenn du weiterliest, zeigen wir dir, wie du dein Formular weiter personalisieren kannst, bevor du es veröffentlichst.
Du kannst genau festlegen, welche Felder in deinem Formular angezeigt werden und diese nach Wunsch anpassen. Wenn du den Formularblock zum ersten Mal hinzufügst, siehst du zunächst ein paar Formularfelder wie „Name“ und „E-Mail“.
Um ein neues Formularfeld hinzuzufügen, klickst du auf das + Block-Inserter-Icon, das unter dem letzten Feld erscheint, wie hier gezeigt:

Klicke auf Alle durchsuchen und scrolle nach unten, um alle verfügbaren Formularfelder anzuzeigen:
- Name
- Website
- Textfeld
- Datumsauswahl
- Nachricht
- Telefonnummer
- Auswahlkästchen
- Kontrollkästchengruppe
- Einwilligung
- Radio
- Auswählen
Du kannst auch andere, nicht formularspezifische Felder hinzufügen, beispielsweise ein Bild oder einen Text.
Sobald du alle Felder hinzugefügt hast, die du in deinem Formular haben möchtest, kannst du auf ein beliebiges Formularfeld klicken, um weitere Änderungen vorzunehmen:
- Verschiebe es über die Pfeiltasten nach oben oder unten.
- Mache ein Feld zu einer Pflichtangabe, damit es ausgefüllt werden muss, bevor das Formular gesendet werden kann. Du kannst ein Formularfeld zu einer Pflichtangabe machen, indem du auf den *-Button klickst oder den Button Feld ist erforderlich in der Seitenleiste rechts aktivierst.

Über die Einstellungen für die Feldbreite rechts kannst du auch die Breite des Felds anpassen. Wenn du für zwei aufeinanderfolgende Felder eine Breite von 50 % einstellst, erscheinen sie in einer einzigen Zeile.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Standardmäßig werden die Nachrichten an dieselbe E-Mail-Adresse gesendet, die du in deinen Kontoeinstellungen angegeben hast. Wenn du die E-Mail-Adresse ändern möchtest, an die die Formularnachrichten gesendet werden, gehe folgendermaßen vor:
- Klicke auf den Button Listenansicht oben links auf dem Bildschirm (sieht aus wie drei horizontale Linien). Im Bild rechts ist er mit einer 1 markiert.
- Wähle das Formular aus (wie in dem Bild rechts mit einer 2 markiert).
- Rechts in deinem Bildschirm wird in den Formulareinstellungen ein Feld mit der Bezeichnung E-Mail-Adresse, an die es gesendet werden soll angezeigt. Gib hier deine E-Mail-Adresse ein.
- Du kannst mehrere E-Mail-Empfänger hinzufügen, indem du sie mit Komma trennst.
- Wenn du fertig bist, kannst du auf Aktualisieren klicken, um deine Änderungen zu speichern.

Mit dieser Einstellung kannst du die Betreffzeile der E-Mails festlegen, die du jedes Mal erhältst, wenn dir jemand eine Nachricht über dein Formular sendet.
Mit der Option Bei Übermittlung kannst du festlegen, was passieren soll, wenn ein Besucher deiner Website das Formular absendet. Du hast folgende Optionen:
- Eine Zusammenfassung der übermittelten Felder anzeigen.
- Eine individuelle Textnachricht anzeigen, die du erstellen kannst.
- Weiterleitung zu einer anderen Webseite, die du verwenden kannst, um Personen zu einer anderen Seite auf deiner oder einer anderen Website weiterzuleiten.
Wenn jemand eine Nachricht über dein Formular sendet, wird der Text „Nachricht wurde gesendet“ angezeigt. Über den Abschnitt Nachrichtenüberschrift, kannst du diesen Text anpassen.

Du wirst jedes Mal per E-Mail benachrichtigt, wenn jemand eine Nachricht über dein Formular sendet.
Du kannst auch alle über dein Formular gesendeten Nachrichten in deinem Konto lesen, indem du in der linken Seitenleiste deines Website-Dashboards zu Feedback gehst.
Feedback wird auf die gleiche Weise verwaltet wie Kommentare. Wenn es sich bei dem Feedback um Spam handelt, bewegst du den Mauszeiger darüber und klickst auf Spam. Zum Löschen von Feedback bewegst du den Mauszeiger darüber und klickst auf den Papierkorb. Falls es sich aber um legitimes Feedback handelt, das als Spam gekennzeichnet wurde, klicke auf den Link Kein Spam.

Um deine Formularübermittlungen vor Spam und unerwünschten Inhalten zu schützen, kannst du Stichwörter, Benutzernamen, IP-Adressen, E-Mail-Adressen und mehr in den Abschnitt Gesperrte Kommentare aufnehmen. Diesen Abschnitt findest du unter Einstellungen → Diskussionen.
Feedback, das Wörter enthält, die zu „Gesperrte Kommentare“ hinzugefügt wurden, wird direkt in den Papierkorb des Feedback-Bereichs verschoben.
- Diese Methode ist nicht sicher: Ein Formular ist keine sichere Methode zur Erfassung privater Daten wie Kreditkartennummern, Bankkontonummern, Benutzernamen, Passwörter usw., da die Informationen per E-Mail übermittelt werden. Zum Empfangen von Zahlungen solltest du den Zahlungsblock oder einen vergleichbaren Zahlungsdienst nutzen, der finanzielle Transaktionen auf sichere Weise verarbeitet.
- Integrierter Spam-Filter: Zur Abwehr von Spam filtern wir übermittelte Kontaktformulare mit Akismet und fügen sie dann zu deinem Feedback-Verwaltungsbereich hinzu, auf den Editoren und Administratoren auf deiner Website zugreifen können. Außerdem erhältst du eine Kopie per E-Mail.
- Verfügbar auf WordPress.org: Wenn du eine eigene Version von WordPress.org ausführst, stehen dir mit Jetpack-Plugin die gleichen Funktionen zur Verfügung.
- Antworten: Wenn du auf ein übermitteltes Kontaktformular antworten möchtest, musst du deine eigene E-Mail-Adresse verwenden. Um mit einer individuellen E-Mail-Adresse zu antworten, erstellst du ein Konto bei einem der hier aufgeführten E-Mail-Anbieter.
Unter dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst. Hier findest du weitere Informationen.
