Mit dem Dateiblock kannst du direkt auf deiner Website einen Download-Link zu Dokumentdateien platzieren.

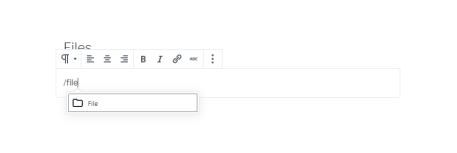
Der Dateiblock kann über das Block-Einfüge-Icon hinzugefügt werden. Alternativ kannst du auch den Schrägstrichbefehl /datei verwenden und die Eingabetaste drücken.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Blockschnittstelle
Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst.

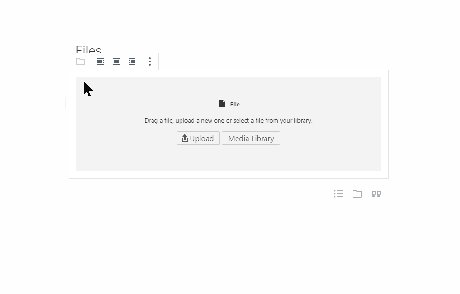
Hinzufügen von Dateien
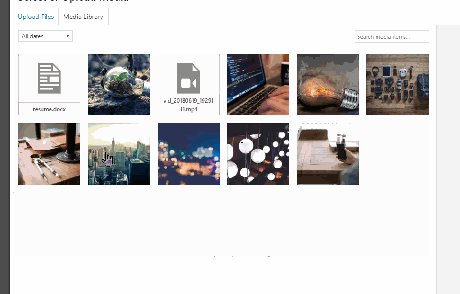
Um eine Datei hinzuzufügen, kannst du entweder eine neue Datei von deinem Gerät hochladen oder in der Mediathek auswählen.

Ausrichtung
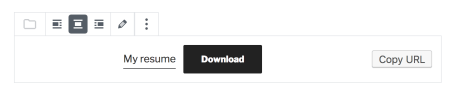
Wenn du deinen Dateiblock auswählst, wird eine Werkzeugleiste angezeigt. Drei der Optionen beziehen sich auf die Ausrichtung des Blocks: rechtsbündig, zentriert und linksbündig. Wenn du rechts- oder linksbündig wählst, kannst du neben dem Dateiblock einen weiteren Block platzieren. Wenn du zentriert wählst, wird der Block wieder auf die Standardeinstellung zurückgesetzt und nimmt die gesamte Breite des Beitrags oder der Seite ein.
Bearbeiten
Dies ist eine weitere Option in der Werkzeugleiste des Dateiblocks. Damit kannst du eine neue Datei für deinen Block hochladen. Verwende diese Option, wenn du die Datei in deinem Block ersetzen musst.
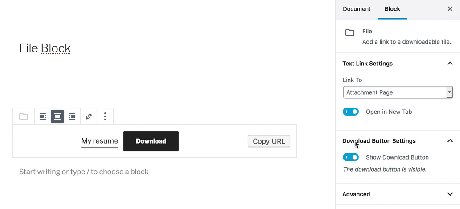
Bereich mit Blockeinstellungen
Jeder Block weist neben den Optionen in der Block-Werkzeugleiste auch spezifische Optionen in der Editor-Seitenleiste auf. Wenn die Seitenleiste nicht angezeigt wird, klicke einfach auf das Zahnrad-Icon neben dem Veröffentlichen-Icon.

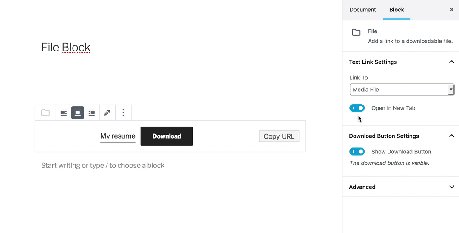
Wie du sehen kannst, bietet der Dateiblock Einstellungen für Textlinks, Einstellungen für den Download-Button und erweiterte Optionen.

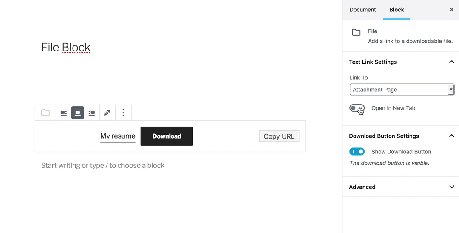
Textlinkeinstellungen
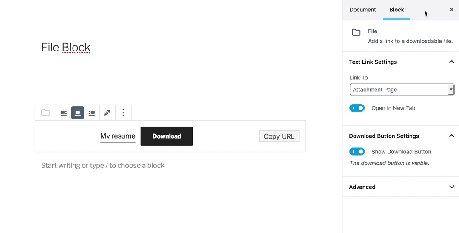
Du kannst auswählen, ob du direkt auf die Mediendatei oder auf eine separate Anhangsseite verlinken möchtest. Diese beiden Optionen können in einer neuen Seite geöffnet werden, wenn du nicht willst, dass der Benutzer die ursprüngliche Seite verlässt.

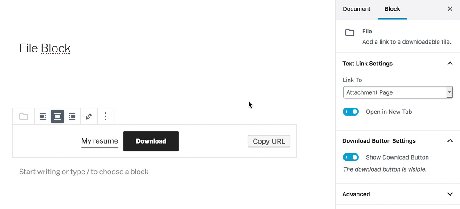
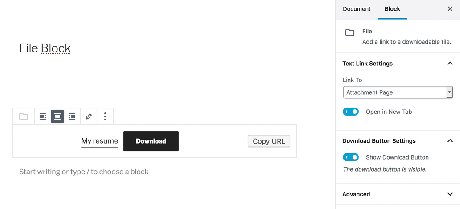
Einstellungen des Download-Buttons
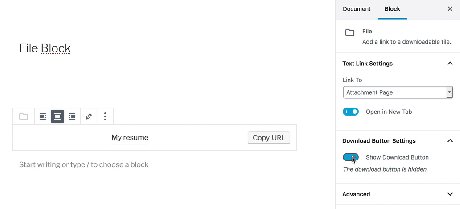
Du wirst feststellen, dass der Dateiblock mit einem Download-Button ausgestattet ist, der über den Bereich mit den Blockoptionen ein- und ausgeschaltet werden kann.

Wenn du ihn ausschaltest, wird der Dateiname auf der Live-Website mit einem Hyperlink dargestellt.
Erweitert
Schließlich kannst du ganz einfach über das Feld „Zusätzliche CSS-Klasse“ eine CSS-Klasse hinzufügen.
