Der Cover-Block zeigt ein Bild oder Video an, über dem du Text oder andere Inhalte einfügen kannst. Dies eignet sich hervorragend für Header und andere Anzeigen im Banner-Stil. In diesem Ratgeber erfährst du, wie du den Cover-Block verwendest, um deinem Beitrag oder deiner Seite einen eleganten, professionellen Look zu verleihen.
In diesem Ratgeber
Um den Cover-Block hinzuzufügen, klicke auf das + Block–Inserter-Icon und suche nach „Cover“. Klicke darauf, um deinem Beitrag oder der Seite diesen Block hinzuzufügen.
💡
Du kannst auch über die Tastatur in einer neuen Zeile /cover eingeben und die Eingabetaste drücken, um schnell einen neuen Cover-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Wenn du den Block einfügst, hast du zwei Optionen zum Festlegen eines Bildes oder Videos: Hochladen und Medien auswählen:
- Wähle Hochladen aus, um ein neues Bild oder Video von deinem Gerät hochzuladen.
- Wähle Medien auswählen aus, um ein vorhandenes Bild oder Video auf deiner Website, auf Google Photos, aus dem kostenlosen Fotoarchiv von Pexels oder aus Openverse auszuwählen.
Über die Option Beitragsbild festlegen hast du außerdem die Möglichkeit, das Cover als Beitragsbild deiner Seite oder deines Beitrags einzurichten.
Alternativ kannst du auch auf die farbigen Kreise klicken, um die jeweilige Hintergrundfarbe für dein Cover zu verwenden. Später kannst du die Farbe in den Blockeinstellungen in eine beliebige andere Farbe ändern.
Wenn du einen Cover-Block hinzugefügt hast, kannst du ihn anschließend in der Listenansicht auswählen und die dazugehörige Werkzeugleiste und den Einstellungsbereich in der rechten Seitenleiste erneut öffnen:
- Dekorative oder abstrakte Bilder eignen sich am besten, da nicht immer das ganze Bild angezeigt wird.
- Gib den Text über dem Bild ein, anstatt den Text im Bild selbst zu gestalten. Dadurch wird sichergestellt, dass die Seite auf allen Bildschirmgrößen optimal dargestellt wird.
- Der Cover-Block verwendet das Bild als Hintergrundbild und passt die Größe nicht an, um auf Geräten unterschiedlicher Größe die gesamte Bildbreite anzuzeigen. Wenn das Bild Inhalte enthält, die auf Bildschirmen jeglicher Größe angezeigt werden müssen, solltest du stattdessen einen Bildblock verwenden.
Nachdem du nun dein Bild ausgewählt hast, kannst du einen Titel darüber platzieren. Du kannst damit z. B. einen neuen Abschnitt eines Beitrags oder einer Seite betiteln. Du kannst über dem Cover-Block auch andere Blöcke einfügen, z. B. den Button-Block oder den Absatzblock.
Wenn du auf den Block klickst, wird darüber eine Werkzeugleiste mit verschiedenen Optionen angezeigt:

Du hast folgende Optionen:
- Blocktyp ändern
- Block ziehen
- Block nach oben oder unten verschieben
- Das Bild links, rechts oder mittig ausrichten (sowie Optionen für weite Breite und volle Breite, wenn diese von deinem Theme unterstützt werden)
- Inhaltsposition ändern
- Volle Höhe aktivieren
- Duotone-Filter anwenden
- Beitragsbild festlegen
- Das aktuelle Bild durch ein neues ersetzen
- Mehr Optionen
Wie viele andere Blöcke kannst du den Cover-Block selbst über die Werkzeugleiste linksbündig, rechtsbündig oder zentriert ausrichten. Wenn du die links- oder rechtsbündige Ausrichtung verwendest, kannst du neben dem Cover-Block einen weiteren Block platzieren.
Der Cover-Block verfügt auch über die Ausrichtungsoptionen Weite Breite und Volle Breite, die für die Erstellung einzigartiger Header und Breitbildeffekte nützlich sind. Diese beiden Optionen sind nur verfügbar, wenn diese Art der Ausrichtung von deinem Theme unterstützt wird.

Nutze die Option zur Positionierung von Inhalten, um den Text und andere Inhalte im Bild zu platzieren:

Damit das Bild immer in voller Höhe angezeigt wird, kannst du in der Block-Werkzeugleiste die Option Volle Höhe aktivieren einschalten. Die Werkzeugleiste wird dir angezeigt, wenn du darauf klickst.

Mit der Duotone-Filteroption kannst du die Bildfarben über die Block-Toolbar festlegen. Du kannst dir das wie Schwarz-Weiß-Fotos vorstellen, aber in einer beliebigen Farbkombination, die du auswählen kannst. Wähle zunächst den Duotone-Filter-Button in der Werkzeugleiste und dann eines der angezeigten Beispiele aus oder lege deine eigenen Farben fest.

Um deine eigenen Farben festzulegen, wählst du die Punkte innerhalb der Farbbalken aus:

Verwende den Cover-Block, wenn du dein Beitragsbild automatisch oben in deinem Beitrag oder auch auf deiner Seite anzeigen möchtest.
- Füge ein Beitragsbild zu deinem Beitrag oder deiner Seite hinzu.
- Füge einen Cover-Block hinzu, indem du auf das + Block-Inserter-Icon klickst oder in einer neuen Zeile /cover eingibst und die Eingabetaste drückst.
- Klicke in der Cover-Block-Werkzeugleiste auf Medien hinzufügen, und wähle Beitragsbild verwenden aus. Dadurch wird automatisch dein aktuelles Beitragsbild eingefügt und zum Cover-Block hinzugefügt.

Dies ist eine weitere Option in der Cover-Block-Werkzeugleiste, die angezeigt wird, nachdem du ein erstes Bild oder Video hinzugefügt hast. Mit Ersetzen kannst du eine neue Mediendatei für deinen Cover-Block auswählen.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Füge dem Titelbild mit den Stilen in den Einstellungen des Cover-Blocks oben oder unten einen Welleneffekt hinzu.

In den Blockeinstellungen in der Seitenleiste gibt es einen Umschalter für einen fixierten Hintergrund. Ein fixierter Hintergrund bedeutet, dass das Titelbild zusammen mit deiner Seite gescrollt wird. Wenn du diese Option deaktivierst, wird das Bild an Ort und Stelle eingebettet, sodass das Bild nicht verschoben wird.

Diese Funktion, die auch als Parallax-Effekt bezeichnet wird, kann auf einigen Mobilgeräten deaktiviert werden, um die Seitenperformance zu verbessern.
Mit der Option „Wiederholter Hintergrund“ kannst du im Cover-Block durch Wiederholen eines Bildes eine Vorlage erstellen. Wenn du z. B. ein kleines Bild von einem Ballon hast und möchtest, dass es im Cover-Block mehrfach wiederholt wird, kannst du diese Option aktivieren. Das würde folgendermaßen aussehen:

💡
Verwende ein kleines Bild und lasse es viele Male wiederholen. Je kleiner das Bild, desto häufiger wird es wiederholt.
Du kannst die Option für wiederholten Hintergrund in Kombination mit der Option „Hintergrund fixiert“ verwenden, aber „Hintergrund fixiert“ muss nicht unbedingt aktiviert sein. Probiere diese Optionen einfach aus, um herauszufinden, was dir am besten gefällt.
Wenn die Option für einen fixierten Hintergrund deaktiviert ist, wird dir die Fokuspunkt-Auswahl angezeigt. Mit diesem Tool kannst du den Hauptanziehungspunkt des Fotos ermitteln und hervorheben. Klicke auf die Fokuspunkt-Auswahl und ziehe sie zum gewünschten Punkt oder stelle den Fokuspunkt unten manuell mit Prozentangaben für Horizontale und Vertikale ein.
Im Textfeld kannst du eine alternative Textbeschreibung eingeben, die für die Barrierefreiheit und SEO wichtig ist.
Wenn du das Titelbild löschen möchtest, um einen einfarbigen Hintergrund zu verwenden, nutze die Option „Medien entfernen“, wie hier zu sehen:

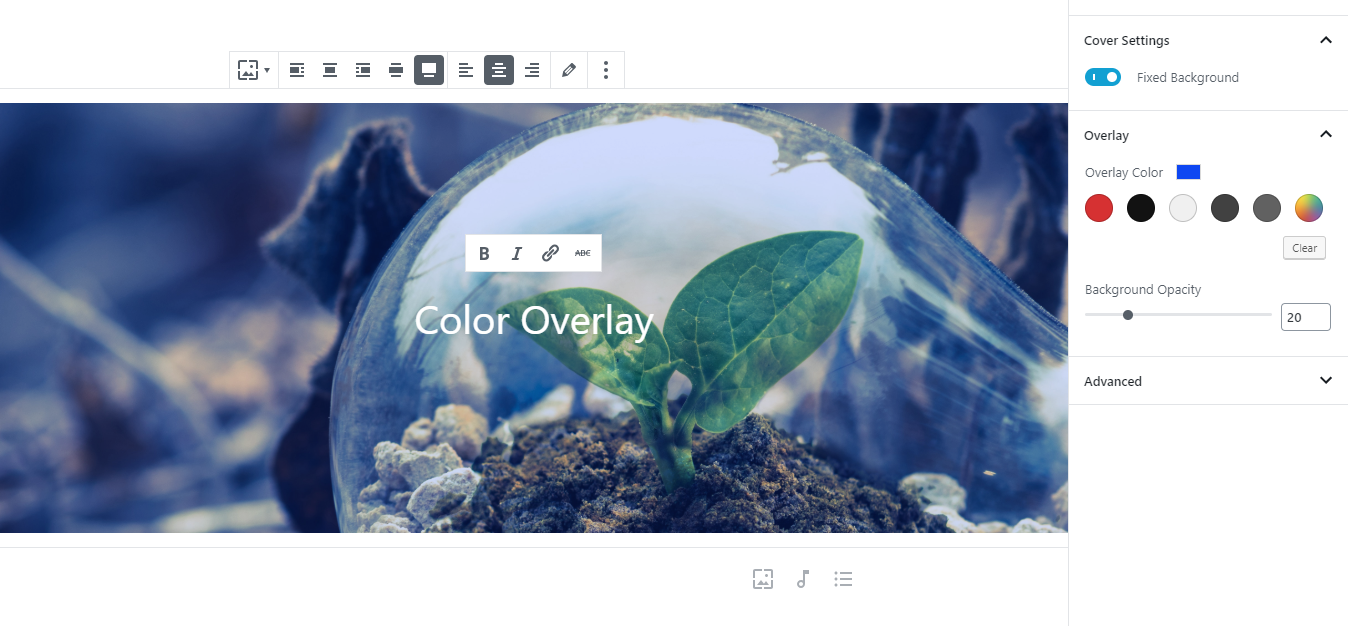
Mit den Overlay-Farboptionen kannst du dem Titelbild ein Farb-Overlay hinzufügen. Standardmäßig handelt es sich hierbei um ein graues, transparentes Overlay, aber mit den Overlay-Farboptionen kannst du diese Farbe in eine beliebige andere Farbe deiner Wahl ändern.

Mit diesem Slider kannst du die Deckkraft des Overlays des Titelbildes einstellen. Wenn du den Slider nach oben in Richtung 100 bewegst, wird das Overlay dunkler und undurchsichtiger, und wenn du ihn nach unten in Richtung 0 bewegst, wird das Overlay heller und transparenter. Bei 100 ist das Overlay völlig undurchsichtig und das Titelbild ist nicht mehr sichtbar. Bei 0 verschwindet das Overlay vollständig und es wird nur noch dein Bild angezeigt.
💡
Wenn du deinem Titelbild einen Titel hinzufügst, solltest du das Overlay zumindest etwas undurchsichtig gestalten, damit der Titel besser lesbar ist.
Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Du kannst die Mindesthöhe des Titelbildes (in Pixeln) festlegen, sodass es unabhängig von der Bildschirmgröße des Betrachters immer mindestens so hoch wie eingestellt angezeigt wird.
Du kannst auch einen Innenabstand hinzufügen, um den Abstand um den Inhalt im Cover-Block zu vergrößern.
Diese Funktion ist für Websites mit den WordPress.com-Tarifen Explorer, Creator oder Entrepreneur verfügbar. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
Du kannst im Cover-Block Videos verwenden. Dies funktioniert am besten mit Videos im .mp4-Format, du kannst aber deine Videos auch in anderen Formaten hochladen. Zeige die Liste der akzeptierten Formate an.
Bitte beachte, dass der Cover-Block den Ton von Videodateien nicht wiedergibt. Wenn dein Video mit Ton abgespielt werden soll, verwende bitte den Videoblock.
Füge den Cover-Block ganz normal ein. Wähle anschließend statt eines Bildes einfach ein Video aus. Nun kannst du das Video auswählen, das du einfügen möchtest, und die Breiteeinstellungen des Blocks entsprechend anpassen.
Anschließend kannst du über deinem Cover-Video Text oder Buttons hinzufügen.
Unter dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst. Hier findest du weitere Informationen.