Verwende den Buttons-Block, um Besucher mit als Buttons gestalteten Links zu Handlungen aufzufordern. Dein Button kann zu anderen Seiten auf deiner Website oder zu einer externen Seite führen. Er eignet sich gut dafür, die Aufmerksamkeit deiner Besucher auf die wichtigste Aktion zu richten, die sie ausführen sollen.
In diesem Ratgeber
Um den Buttons-Block hinzuzufügen, klicke auf das + Block-Inserter-Icon und suche nach „Buttons“. Klicke darauf, um den Block dem Beitrag oder der Seite hinzuzufügen. Sobald du deinen ersten Button hinzugefügt hast, kannst du eingeben, was auf dem Button stehen soll.

💡
Du kannst auch über die Tastatur in einer neuen Zeile
/buttonseingeben und die Eingabetaste drücken, um schnell einen neuen Buttons-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Der Buttons-Block weist zwei Ebenen auf:
- Der allgemeine Buttons-Blockenthält deine(n) Button(s). Dieser wird als der übergeordnete Block bezeichnet.
- Die einzelnen Button-Blöcke innerhalb des übergeordneten Buttons-Blocks
Wenn du auf den übergeordneten Buttons-Block klickst, wird eine Toolbar mit Optionen angezeigt:
- Buttons-Block in eine andere Art von Block ändern
- Mit dem Ziehpunkt des Blocks die Blockposition verändern
- Nach oben und unten verschieben
- Ausrichtung eines Elements ändern (mehr dazu unten)
- Vertikale Ausrichtung ändern
- Weitere Toolbar-Optionen

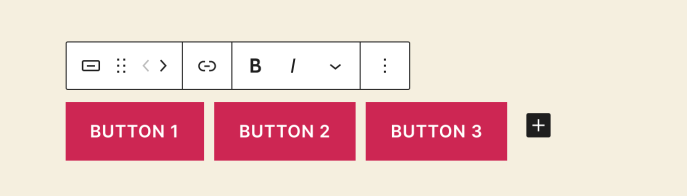
Bei individuellen Button-Blöcken sind in der Toolbar die folgenden Optionen enthalten:
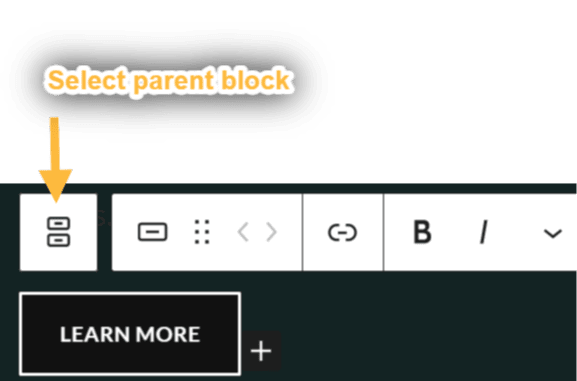
- Übergeordneten Buttons-Block auswählen
- Button-Stile (mehr dazu unten)
- Ziehpunkt des Blocks verwenden
- Nach oben (links) und unten (rechts) verschieben
- Ausrichtung eines Elements ändern (mehr dazu unten)
- Vertikale Ausrichtung ändern
- Ausrichtung ändern
- Link
- Fett, kursiv und andere Textformatierungsoptionen
- Weitere Toolbar-Optionen


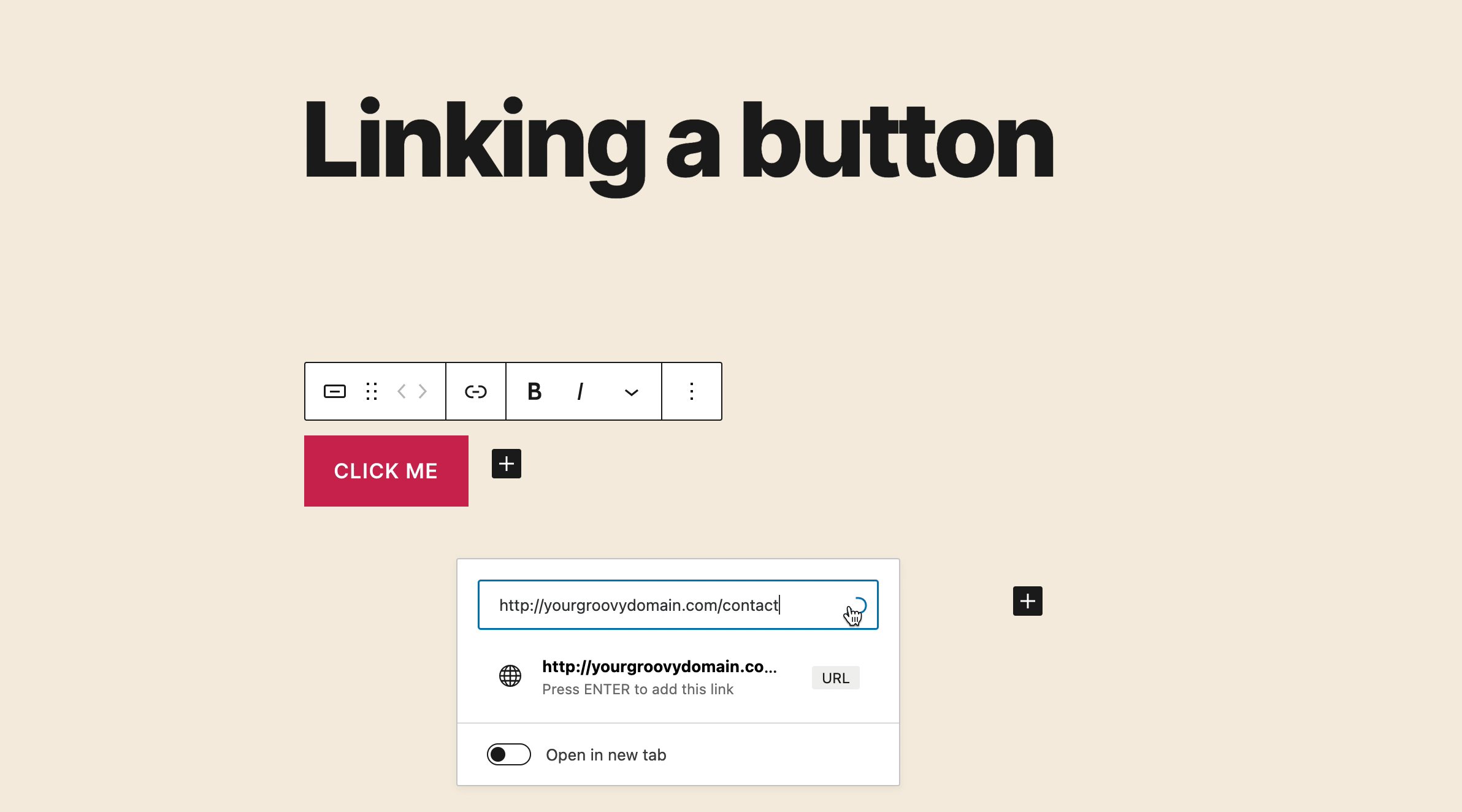
Um einen Link zu deinem Button hinzuzufügen, klicke auf das Link-Icon in der schwebenden Toolbar, die angezeigt wird, wenn du auf den Block klickst. Das Icon sieht aus wie ein echtes Glied einer Metallkette. Du kannst deinen Link einfügen oder die vorhandenen Seiten und Beiträge deiner Website durchsuchen.
Links werden standardmäßig im selben Tab geöffnet, es sei denn, du legst fest, dass der Link in einem neuen Tab geöffnet werden soll.

Du kannst die Buttons linksbündig, rechtsbündig oder zentriert ausrichten. Achte zuerst darauf, den übergeordneten Buttons-Block auszuwählen. Das sieht so aus:

Wähle dann in der Toolbar die Ausrichtungsoption aus:

Du kannst die Buttons linksbündig, zentriert oder rechtsbündig ausrichten.
Du kannst auch Space between items (Abstand zwischen Elementen) auswählen, um zwischen mehreren Buttons im Block automatisch den gleichen Abstand einzufügen.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Block-Einstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

In den Stiloptionen kannst du einstellen, dass der Button mit einer Farbe ausgefüllt wird (Ausfüllen) oder einen festen Rahmen hat (Konturieren).


Die Typografie-Einstellungen enthalten Optionen zur Anpassung der Größe des Texts, der auf deinem Button angezeigt wird.
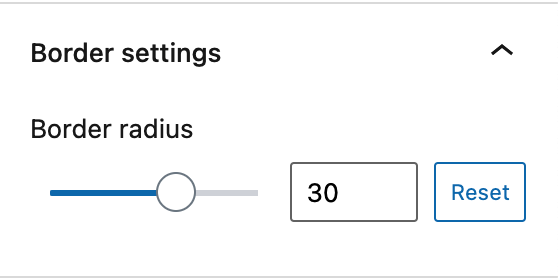
Mit der Option „Rahmenradius“ kannst du deinen Buttons ein ansprechenderes Design verpassen. Wenn du diese Einstellung auf Null stellst, wird der Button mit scharfen Ecken angezeigt.


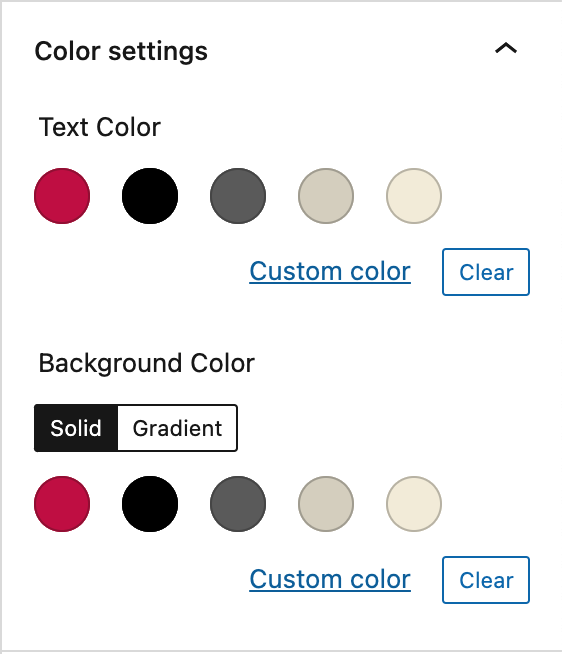
Du kannst die Farbe für den Text, den Hintergrund und die Buttons auswählen.
Wähle auffällige Farben für den Button und sorge mit dem richtigen Kontrast dafür, dass er gut lesbar ist. Im neuen Editor sind Barrierefreiheitsparameter integriert, um dich zu warnen, wenn der Text für Personen mit Leseschwächen unlesbar werden kann.
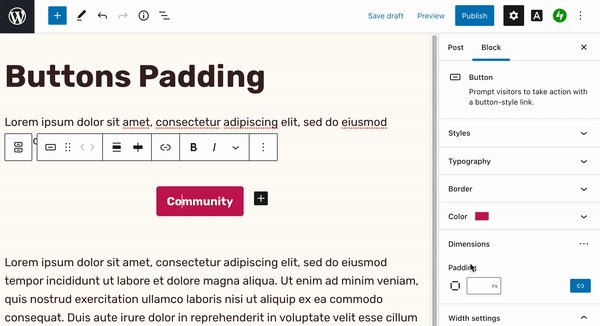
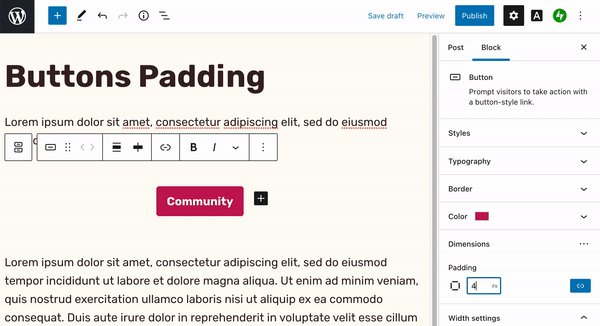
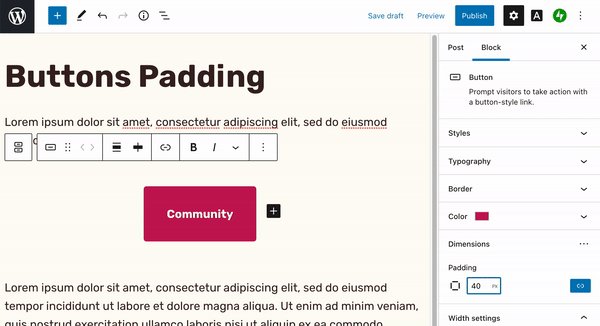
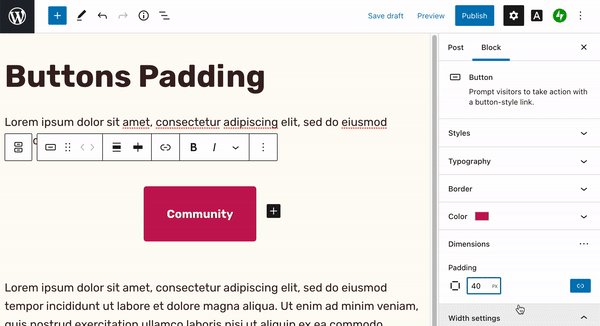
Padding ist leerer Bereich innerhalb des Rahmens eines Blocks. Damit werden deine Inhalte klarer dargestellt und das Layout wird ausgewogener. Du findest die Option zum Einstellen des Paddings eines bestimmten Buttons in den Seitenleisteneinstellungen deines Blocks unter dem Abschnitt Abmessungen. Du kannst für alle vier Rahmen einen einheitlichen Wert festlegen oder unterschiedliche Werte für die oberen, unteren und seitlichen Paddings einrichten.

Gib in den Padding-Einstellungen einen Wert ein, um für die vier Rahmen deines Buttons das gleiche Padding zu verwenden.
Wenn du auf das Icon „Link entfernen“ klickst, kannst du für die oberen, unteren und seitlichen Rahmen deines Buttons unterschiedliche Padding-Werte hinzufügen.


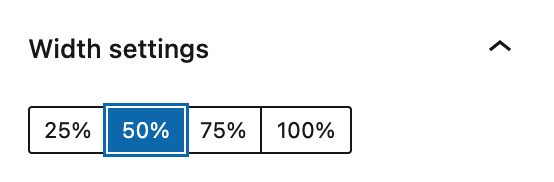
Mit den Breite-Einstellungen kannst du die Breite jedes Buttons in Form einer Prozentangabe definieren.

Wenn du zum ersten Mal mehrere Buttons zum übergeordneten Buttons-Block hinzufügst, werden sie horizontal angezeigt. Du kannst die Buttons vertikal anzeigen (d. h. in einer Spalte übereinander), indem du die Einstellung Transform to variation (In Variante umwandeln) im Buttons-Block verwendest.



Mit Link-Beziehung wird das Beziehungsattribut des Button-Links festgelegt, um z. B. nofollow hinzuzufügen.
Das HTML-Anker-Feld kann verwendet werden, um eine Sprungmarke zu einem Button zu erstellen.
Verwende zusätzliche CSS-Klassen, um individuelles CSS zu schreiben und den Block nach deinen Wünschen zu gestalten. Weitere Informationen.