Verwende den Bildblock, um auf deiner Seite oder in deinem Beitrag ein Bild einzufügen. In diesem Ratgeber wird beschrieben, wie du ein Bild einfügst und alle verfügbaren Einstellungen nutzt, um die Darstellung des Bildes zu bestimmen.
In diesem Ratgeber
Video-Transkript
In WordPress kannst du mit dem Bildblock Bilder in deine Seiten und Beiträge einfügen.
Klicke zum Hinzufügen eines Bildblocks auf den Block-Inserter-Button und suche nach dem Bildblock. Alternativ kannst du in einer neuen Zeile auch einen Schrägstrich gefolgt von dem Begriff „Bild“ eingeben. Drücke anschließend die Eingabetaste, um den Bildblock hinzuzufügen.
Dann kannst du ein Bild von deinem Computer zu deiner Website hochladen oder ein Bild aus der Mediathek, deinem Google Photos-Konto oder der Pexels Free Photo Library auswählen. Wenn das Bild woanders gehostet wird, kannst du das Bild auch über eine URL einfügen. Es ist auch möglich, ein Bild von deinem Desktop direkt in den Bildblock zu ziehen, um es in nur einem Schritt auf deine Website hochzuladen und einzubetten.
In der Werkzeugleiste findest du Optionen zum Ziehen von Bildern an einen anderen Ort auf der Seite. Du kannst das Bild mit den Pfeiltasten auf der Seite auch nach oben oder unten verschieben.
Lass deiner kreativen Ader freien Lauf und probiere einen Duotone-Filter aus, um einen Farbeffekt mit zwei Farbtönen zu erstellen. Wähle eine voreingestellte Farbkombination oder direkt die Farben, die du für Schattierungen und Highlights verwenden möchtest. Mit dem Button „Löschen“ kannst du den Effekt wieder entfernen.
Ändere die Breite des Bildes oder richte es links, mittig oder rechts aus.
In den Link-Einstellungen kannst du festlegen, was passiert, wenn ein Besucher auf dieses Bild klickt. Kopiere eine URL in dieses Feld, um einen Link zu einer bestimmten Web-Adresse hinzuzufügen. Klicke auf den Button „Übernehmen“, um den Link zu erstellen. Alternativ kannst du das Bild mit einer bestehenden Seite oder einem bestehenden Beitrag auf deiner eigenen Website verknüpfen. Gib die Anfangsbuchstaben des Titels der Seite oder des Beitrags ein und wähle ihn aus den Ergebnissen aus, um den Link zu erstellen. Wenn es dir lieber ist, kannst du das Bild auch mit einer eigenen Anhang-Seite oder der Vollbild-Version der Bilddatei verknüpfen.
Klicke auf das Icon „Zuschneiden“, damit weitere Bearbeitungstools angezeigt werden. Du kannst dein Bild auf bis zu 300 % vergrößern und durch Klicken und Ziehen bestimmen, welcher Teil des Bildes angezeigt wird.
Du kannst auch das Seitenverhältnis von der ursprünglichen Breite und Höhe zu einem Quadrat, Quer- oder Hochformat ändern. Auch hier kannst du das Bild anklicken und ziehen, um den angezeigten Bereich zu ändern.
Das Bild lässt sich um 90, 180, 270 oder 360 Grad drehen. Sobald du mit den Änderungen zufrieden bist, klicke auf den Button „Übernehmen“, um deine Änderungen am Bild zu speichern oder klicke auf den Button „Abbrechen“, um die Änderungen zu verwerfen.
Wenn du möchtest, kannst du Text auf das Bild setzen. Klicke auf diesen Button, um den Bildblock in einem Cover-Block zu ändern. Jetzt wird das Bild als Hintergrund verwendet. Anschließend kannst du einen beliebigen Text oder einen anderen Block hinzufügen.
Möchtest du den Cover-Block wieder in einen Bildblock verwandeln? Dann wähle zuerst den übergeordneten Cover-Block aus. Klicke anschließend auf den Button „Umwandeln“ und wähle den Bildblock aus. Natürlich kannst du dieses Bild jederzeit mit einem beliebigen anderen Bild austauschen.
Klicke zum Vergrößern eines Bildes auf einen der Ziehpunkte und ziehe das Bild, bis es die gewünschte Größe hat.
Nach dem Ändern der Größe kannst du das Bild links oder rechts auf der Seite ausrichten. So kannst du neben dem Bild deinen Text oder sonstigen Inhalt eingeben.
Klicke zum Hinzufügen einer Beschriftung zu deinem Bild in den Bereich für Bildunterschriften unter dem Bild und gib deinen Text ein. Anschließend kannst du den Text formatieren oder einen Link hinzufügen.
Es gibt ein paar zusätzliche Einstellungen für den Bildblock.
Wähle zuerst ein Design für das Bild aus. Du kannst zwischen einem abgerundeten Rahmen oder dem Standarddesign wählen.
Es ist immer eine gute Idee, eine alternative Textbeschreibung einzugeben. Sie teilt Suchmaschinen mit, worum es bei dem Bild geht und unterstützt Besucher mit eingeschränkter Sehfähigkeit.
Standardmäßig zeigt WordPress ein Vorschaubild des Bildes an, wenn es zu deiner Website hinzugefügt wird. Dadurch lädt die Seite schneller. Du kannst aber auch eine größere Version mit einer höheren Auflösung auswählen.
Passe die Abmessung des Bildes an, indem du einen Wert in die Felder Höhe oder Breite eingibst. Du kannst auch einen Prozentwert aus den Voreinstellungsoptionen unten auswählen.
Abschließend kannst du noch die Ecken eines Bildes abrunden, indem du einen Wert für den Rahmenradius eingibst.
Der Bildblock bietet dir mit all diesen Optionen zum Hinzufügen von Bildern auf deinen Seiten und in deinen Beiträgen maximale Flexibilität.
Weitere Unterstützung zum Hinzufügen von Bildern zu deiner Website erhältst du auf WordPress.com/support.
Klicke zum Hinzufügen des Bildblocks auf das + Block–Inserter-Icon und suche nach „Bild“. Klicke darauf, um diesen Block zu deinem Beitrag oder deiner Seite hinzuzufügen.

💡
Du kannst auch
/imagein eine neue Zeile eingeben und die Eingabetaste drücken oder auf die Option Bild im Menü klicken, um schnell einen neuen Bildblock hinzuzufügen.

/image in eine neue Zeile eingibst.Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Sobald du den Bildblock wie zuvor beschrieben hinzufügst, werden dir drei Optionen angezeigt, um das Bild auszuwählen:
- Hochladen: Wähle ein Bild von deinem Computer oder Gerät aus, um es deiner Website hinzuzufügen. Unterstützte Dateitypen anzeigen.
- Bild auswählen: Ein Bild auswählen aus:
- Vorhandenen Bildern aus den Medien deiner Website.
- Deinem Google Photos-Konto.
- Der Pexels Free Photo Library.
- Der Openverse-Library kostenloser Fotos.
- Von URL einfügen: Füge einen Link zu einem Bild aus dem Internet ein.

Nachdem du ein Bild zum Bildblock hinzugefügt hast, kannst du die Größe ändern. Klicke auf das Bild, um die Ziehpunkte für die Größenänderung anzuzeigen, die wie Punkte um das Bild herum aussehen. Klicke dann auf einen Ziehpunkt für die Größenänderung und ziehe das Bild auf die gewünschte Größe:
Springe zu diesem Abschnitt, um die Größe und das Seitenverhältnis eines Bildes anzupassen.
Wenn du auf den Block klickst, wird eine Toolbar mit Optionen angezeigt:

Die Icons in der Bildblock-Toolbar von links nach rechts:
- Blocktyp ändern.
- Block ziehen.
- Nach oben oder unten bewegen.
- Duotone-Filter zum Bild hinzufügen.
- Ausrichtung ändern
- Umschalten des Beschriftungsfelds.
- Dem Bild einen Link hinzufügen.
- Zuschneiden und andere Bildbearbeitungstools.
- Über dem Bild Text hinzufügen (wenn du hier klickst, wird der Bildblock in einen Cover-Block geändert)
- Das Bild durch ein anderes ersetzen.
- Zusätzliche Optionen.
Verwende die Ausrichtungsoptionen, um das Bild links, rechts oder in der Mitte zu platzieren. Zusätzlich werden dir Optionen für weite Breite und volle Breite angezeigt, wenn diese von deinem Theme unterstützt werden.
Weitere Referenzen: Bilder am Text ausrichten
Klicke zum Hinzufügen einer Beschriftung in der Werkzeugleiste des Blocks auf das Icon Beschriftung, um eine Beschriftung für das Bild anzuzeigen. Gib die Beschriftung in das Feld Beschriftung hinzufügen unter dem Bild ein:

Wenn du für ein Bild in der Mediathek eine Bildunterschrift erstellt hast und dann den Bildblock hinzufügst, zeigt der Bildblock die von dir erstellte Bildunterschrift an. Wenn du die Bildunterschrift allerdings erst nach dem Hinzufügen des Bildblocks zum Bild in der Mediathek hinzufügst, wird die Bildunterschrift nicht im Bildblock angezeigt. Du kannst die Bildunterschrift dann entweder manuell im Bildblock eingeben oder den Block entfernen und noch einmal hinzufügen, sodass er die Bildunterschrift aus der Mediathek verwendet.
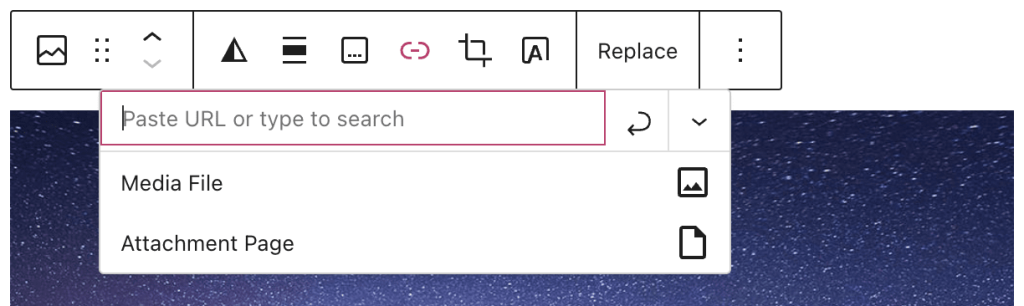
Möchtest du einen Link zu einem Bild hinzufügen? Klicke auf das Link-Icon in der Werkzeugleiste. Das Icon sieht aus wie eine Kette:

Anschließend siehst du mehrere Optionen, die unten erklärt werden:

Es wird ein Textfeld angezeigt. Hier kannst du:
- Nach Inhalten auf deiner Website suchen. Hier werden nur veröffentlichte Inhalte angezeigt, keine Entwürfe oder geplanten Inhalte.
- Gib die URL deines Links ein. Das kann eine URL auf deiner Website oder eine externe Website sein.
- Füge die URL deines Links ein. Das kann eine URL auf deiner Website oder einer anderen Website sein.
Klicke auf das Pfeil-Icon oder drücke die Zurück-Taste oder die Eingabetaste auf deiner Tastatur, um den Link zu speichern. Wenn du neben diesem Feld auf den Nach-unten-Pfeil klickst, kannst du auswählen, ob der Link in einem neuen Tab geöffnet werden soll.
Du kannst auch das Bild verknüpfen:
- Die ursprüngliche Mediendatei.
- Eine Anhang-Seite ist eine Informationsseite über dein Bild, die das Bild, die Beschriftung, die Bildbeschreibung und ein Kommentarfeld enthält.
Klicke auf das Zuschneiden-Icon in der Werkzeugleiste, um eine Auswahl von Bearbeitungstools anzuzeigen:

Von links nach rechts sind das:
- Zoom: Vergrößere dein Bild auf bis zu 300 % und klicke und ziehe, um zu bestimmen, welcher Teil des Bildes vergrößert wird.
- Seitenverhältnis: Schneide das Bild auf bestimmte Seitenverhältnisse zwischen der Breite und der Höhe eines Bildes zu. Folgende Optionen sind verfügbar:
- Original
- Quadrat
- Querformat 16:10, 16:9, 4:3, 3:2
- Hochformat: 10:16, 9:16, 3:4, 2:3
- Drehen: Das Bild um 90 °, 180 °, 270 ° oder 360 ° drehen
- Übernehmen: Die Änderungen speichern, die du am Bild vorgenommen hast.
- Abbrechen: Das Bildbearbeitungstool schließen und die Änderungen verwerfen.
Wenn du dein Bild bearbeitest, wird in der Mediathek eine neue Version des Bildes erstellt. Dadurch wird sichergestellt, dass das Bild nicht verändert wird, wenn es woanders auf deiner Website verwendet wird. Außerdem hast du so immer noch das Originalbild, wenn du es brauchst.
Du kannst das Bild im Bildblock in der Block-Werkzeugleiste über die Option Ersetzen → Bild auswählen ersetzen:
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Die Einstellungen für den Bildblock umfassen ein Einstellungsmenü und ein Designmenü. Wähle den entsprechenden Button unter dem Bildblock aus, um diese Optionen zu öffnen.

Verwende das Feld Alternativer Text, um den Sinn und Zweck des Bildes zu beschreiben. Dieser Text wird von Suchmaschinen und Bildschirmlesern verwendet.

Das Seitenverhältnis ist die relative Größe, die sich aus Höhe und Breite des Bildes ergibt. Ein Seitenverhältnis von 1:2 bedeutet etwa, dass das Bild halb so breit wie hoch ist.

Du kannst aus den folgenden gängigen Bildabmessungen wählen:
- Original: Das gleiche Seitenverhältnis wie beim Hochladen des Bildes.
- Quadrat 1:1
- Standard 4:3
- Hochformat 3:4
- Klassisch 3:2
- Classic Portrait 2:3
- Breit 16:9
- Hoch 9:16
Wenn ein anderes Seitenverhältnis als das Original verwendet wird, erscheint die Option Skalierung. Die Skalierung bezieht sich darauf, wie gut dein Bild zum ausgewählten Seitenverhältnis mit den folgenden Optionen passt:
- Cover: Dein Bild wird im Bereich größer skaliert, um ihn vollständig auszufüllen. Du verlierst Teile des Bildes.
- Contain: Dein Bild wird skaliert, um sicherzustellen, dass das gesamte Bild in dem Bereich angezeigt wird. Das Bild wird verkleinert, damit es in den Bereich passt.
Gib eine benutzerdefinierte Breite und Höhe ein, indem du in die Felder Breite und Höhe einen Pixelwert eingibst. Wenn du die Größe des Bildes mit den Ziehpunkten anpasst, werden diese Felder automatisch mit der neuen Höhe und Breite des Bildes aktualisiert. Lösche die Zahlen aus diesen Feldern, um das Bild wieder in Originalgröße anzuzeigen.

Weitere Informationen findest du in den detaillierten Anweisungen unter Erweiterte Einstellungen.
Klicke in der Seitenleiste mit den Blockeinstellungen auf das Stile-Icon, um die Designeinstellungen für den Block aufzurufen. Das Stile-Icon hat die Form eines Kreises, wobei die Hälfte des Kreises ausgefüllt ist:

Wähle das Design für das Bild aus, wobei folgende Einstellungen verfügbar sind:
- Standard: Damit wird das Bild so angezeigt, wie du es eingefügt hast.
- Abgerundet: Das Bild wird kreisförmig (wenn dein ursprüngliches Bild quadratisch ist) oder kapselförmig (wenn dein ursprüngliches Bild rechteckig ist) angezeigt.
Füge mit der Einstellung „Duotone-Filter“ einen zweifarbigen Effekt hinzu.

Weitere Informationen findest du in den detaillierten Anweisungen unter Rahmeneinstellungen.