Mit dem YouTube-Block kannst du YouTube-Videos in deine Beiträge und Seiten einbetten.
In diesem Ratgeber
Um den Block zu deiner Seite oder deinem Beitrag hinzuzufügen, klicke auf das Block-Einfügen-Icon, um die Block-Bibliothek zu öffnen, und wähle den YouTube-Block aus.
Du kannst auch in einer neuen Zeile „/youtube“ eingeben und auf die Eingabetaste drücken, um schnell einen YouTube-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Um die Block-Werkzeugleiste anzuzeigen, kannst du auf den Block klicken und die Werkzeugleiste wird angezeigt. Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst.
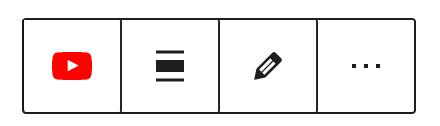
Beim YouTube-Block sind in der Werkzeugleiste die folgenden Optionen enthalten:

- Blockstil ändern (den YouTube-Block in einen Gruppenblock verwandeln)
- Ausrichtung ändern (links, mittig, rechts, weite oder volle Breite)
- URL bearbeiten (die von dir eingefügte YouTube-URL bearbeiten)
- Weitere Optionen
Jeder Block weist neben den Optionen in der Werkzeugleiste des Blocks auch spezifische Optionen in der Editor-Seitenleiste auf. Wenn die Seitenleiste nicht angezeigt wird, klicke einfach auf das Zahnrad-Icon neben dem Veröffentlichen-Button.

Lasse die Option Für kleinere Geräte skalieren aktiviert, wenn das Seitenverhältnis bei verschiedenen Browser-Größen beibehalten werden soll.


Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
