Mit dem Block „Bezahlen mit PayPal“ kannst du zu einem Beitrag oder einer Seite einen PayPal-Bezahlen-Button hinzufügen. Anschließend kannst du Zahlungen oder Spenden sicher über deine Website empfangen.
Wenn du nach fortgeschritteneren Funktionen wie Versandoptionen oder wiederkehrenden Zahlungen suchst, schau dir hier unsere anderen E-Commerce-Optionen an.
In diesem Ratgeber
- Den Block „Bezahlen mit PayPal“ hinzufügen
- Den Button erstellen
- Produktdetails hinzufügen
- „Bezahlen mit PayPal“-Widget (Footer, Seitenleiste etc.)
- Zu deinem Footer oder deiner Seitenleiste ein „Bezahlen mit PayPal“-Widget hinzufügen
- Zahlungen empfangen
- Versenden von Produkten
- Transaktionsgebühren, Steuern und Versandkosten
- Weitere Möglichkeiten zum Verkauf von Produkten auf deiner Website
Diese Funktion ist für Websites mit den WordPress.com-Tarifen Explorer, Creator oder Entrepreneur verfügbar. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
- Navigiere zu „Website → Seiten“ und bearbeite die Seite, zu der du den „Bezahlen mit PayPal“-Block hinzufügen möchtest.
- Klicke im Editor an der Stelle, an der du den „Bezahlen mit PayPal“-Block hinzufügen möchtest, auf das Block-Einfügen-Icon.
- Gib im Suchfeld „Pay“ ein und klicke auf das Icon Bezahlen mit PayPal, um es zu deiner Seite hinzuzufügen.

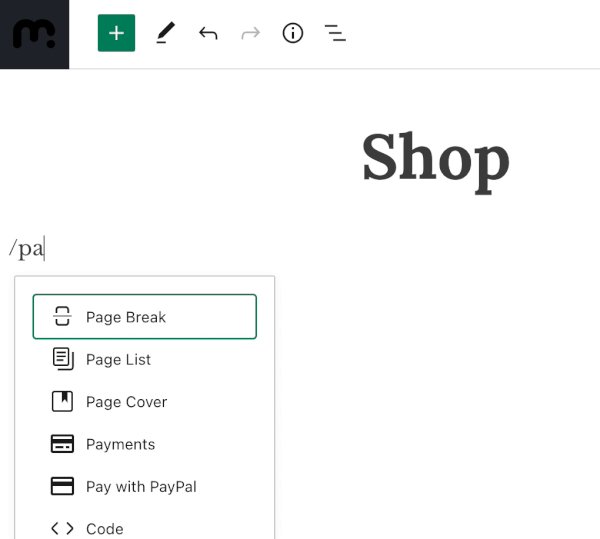
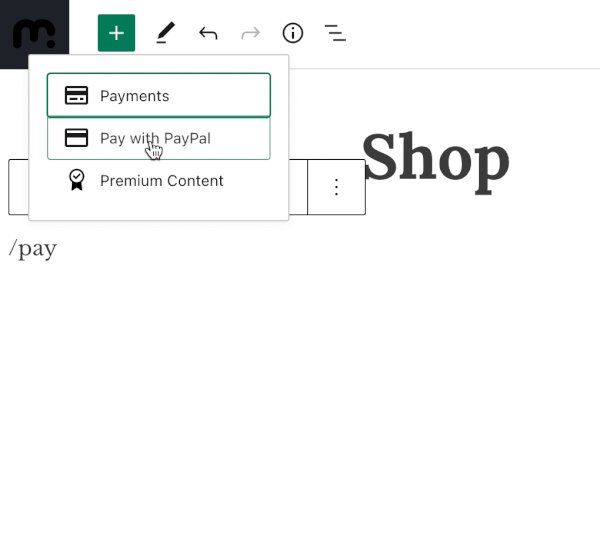
Du kannst auch an der Stelle, an der „Tippe /, um einen Block auszuwählen“ angezeigt wird, „/Pay“ eingeben und die Option „Bezahlen mit PayPal“ auswählen. Dies ist eine schnelle Methode.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
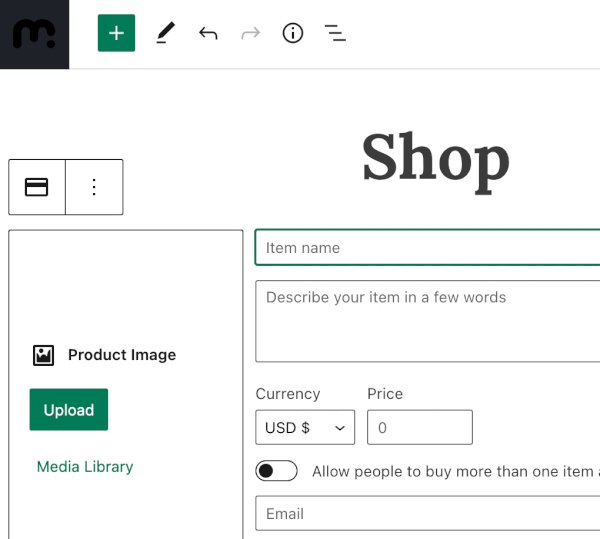
Wenn du den Block Bezahlen mit PayPal zum ersten Mal hinzufügst, musst du ein paar Felder ausfüllen.

- Produktbild: Lade ein Bild hoch oder wähle eines aus der Mediengalerie aus.
- Artikelbezeichnung: Gib den Namen des Artikels ein, den du verkaufst.
- Beschreibung: Gib eine kurze Beschreibung des Artikels ein.
- Preis: Wähle die Währung aus und gib den Preis ein (ohne Währungszeichen).
- Erlaube Personen, jeweils mehr als einen Artikel zu kaufen: Wähle aus, ob Käufer mehrere Artikel auf einmal kaufen können.
- E-Mail-Adresse: Gib deine PayPal-E-Mail-Adresse ein.
📌
Die von dir eingegebene E-Mail-Adresse bestimmt, wohin PayPal Zahlungen sendet. Überprüfe in deinem PayPal-Konto, ob die E-Mail-Adresse, die du hier angibst, gültig ist.
Wenn du noch kein PayPal-Konto hast, klicke hier oder besuche www.paypal.com, um eines zu erstellen.
Hier siehst du ein Beispiel dafür, wie das Produkt auf deiner Live-Website angezeigt wird. Du kannst auch im Editor auf die Option Vorschau klicken, um dir deinen eigenen Mit PayPal bezahlen-Button anzusehen, bevor du die Seite veröffentlichst oder aktualisierst. In diesem Leitfaden erfährst du mehr darüber, wie du deine Änderungen in der Vorschau anzeigen kannst.

Du kannst beliebig viele „Bezahlen mit PayPal“-Blöcke zu deiner Seite hinzufügen. Wiederhole dazu den zuvor beschriebenen Ablauf.
Informationen zum Empfangen von Zahlungen findest du hier.
Manche Themes verfügen über Widget-Bereiche wie einen Footer oder eine Seitenleiste. Wenn du in einem Widget-Bereich einen „Bezahlen mit PayPal“-Block einfügst, wird der Bezahlen-Button auf allen Seiten und Beiträgen angezeigt, die diesen Widget-Bereich enthalten.
✅
Ein „Bezahlen mit PayPal“-Widget ist eine gute Möglichkeit, auf deiner gesamten Website mit nur einem Button eine Spendenoption hinzuzufügen.
Dies ist ein Beispiel aus einem Footer-Bereich:

In diesem hilfreichen Leitfaden findest du weitere Informationen zu Widgets.
Anschließend kannst du auswählen, welche deiner bestehenden Buttons im Widget angezeigt werden sollen. Wenn du fertig bist, kannst du auf den Button Änderungen speichern klicken.
📌
Bitte beachte, dass deine Website öffentlich sein muss, bevor du Zahlungen empfangen kannst. Auf einer privaten Website kannst du Buttons erstellen und hinzufügen, aber keine Zahlungen empfangen.
Du kannst die Einstellungen zur Sichtbarkeit deiner Website unter „Einstellungen → Allgemein → Privatsphäre“ prüfen. In diesem Leitfaden findest du ausführlichere Informationen zu Privatsphäre-Einstellungen.
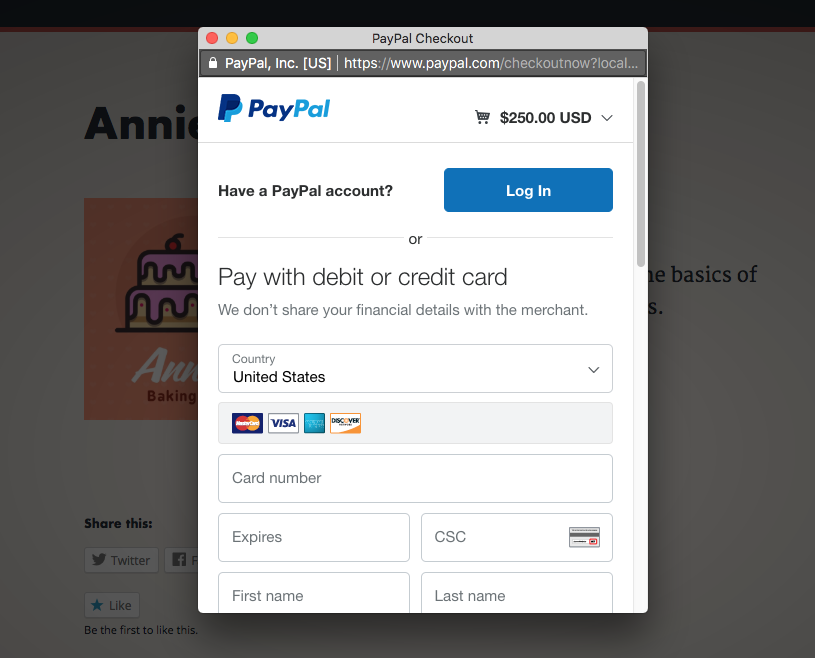
Wenn ein Besucher deiner Website in einem deiner „Bezahlen mit PayPal“-Blöcke auf den Button Mit PayPal bezahlen klickt, wird ein neues Fenster zum Bezahlen mit PayPal geöffnet.

Deine Besucher haben die Option, die Zahlung über ihr PayPal-Konto mit ihrem PayPal-Guthaben oder mit einer Kreditkarte zu leisten. Wenn sie bei PayPal angemeldet sind und Zugriff auf PayPal Credit als Zahlungsmethode haben, wird ihnen außerdem der Button „PayPal Credit“ angezeigt.
💡
Wenn du ein PayPal-Geschäftskonto hast, haben Besucher die Option, eine Kredit- oder Debitkarte zu nutzen, um den Kauf ohne PayPal-Konto abzuschließen.
Alle Zahlungen werden dem PayPal-Konto gutgeschrieben, das mit der E-Mail-Adresse im Button verknüpft ist. Bei jedem Kauf sendet PayPal eine Bestätigungs-E-Mail mit den Käuferinformationen an deine PayPal-E-Mail-Adresse. Der Käufer erhält ebenfalls eine E-Mail von PayPal als Kaufbeleg.
Wenn die von dir verwendete E-Mail nicht mit einem bestehenden PayPal-Konto verknüpft ist, erhältst du eine E-Mail von PayPal mit Informationen dazu, wie du die empfangenen Zahlungen erhalten kannst. Diese E-Mail wird gesendet, nachdem du deine erste Zahlung empfangen hast.
✅
Du solltest unbedingt überprüfen, dass PayPal in deiner Region das Empfangen von Online-Zahlungen unterstützt. Das kannst du für dein Land mit dem PayPal-Online-Support prüfen.
Außerdem sendet WordPress.com eine E-Mail nach jedem Kauf. Diese E-Mail wird an die in deinem WordPress.com-Konto hinterlegte E-Mail-Adresse gesendet. Jeden Monat erhältst du einen Bericht für all deine „Bezahlen mit Paypal“-Blöcke. Diese E-Mail wird an den Eigentümer des WordPress.com-Tarifs deiner Website gesendet.
Wenn du den Button „Mit PayPal bezahlen“ verwendest, um physische Produkte zu verkaufen, werden auf dem Button keine Versandkosten angegeben. Diese musst du in deinen Preis einkalkulieren.
Die Versandadresse wird über PayPal ermittelt. Sobald du also deine Zahlungsbenachrichtigung von PayPal erhältst, erhältst du auch die Adresse des Käufers, an die du das Produkt versenden sollst.
Wenn du dich für eine anspruchsvollere Option interessierst, mit der du den Versand nach dem Standort des Käufers einrichten kannst, dann probiere unser WooCommerce-Plugin aus.
WordPress.com erhebt keine Gebühren oder Ansprüche auf einen Anteil der Zahlungen.
PayPal berechnet Gebühren. Die Höhe variiert je nach Zahlungsmethode, Land und anderen Faktoren. Informationen zu den PayPal-Gebühren
📌
Die Mit PayPal bezahlen-Buttons berücksichtigen keine Steuern oder Versandkosten, die bei Produkten, die du über die Buttons verkaufst, anfallen können. Wenn du die Steuern und Versandkosten an deine Kunden weitergeben möchtest, musst du den Betrag in den Preis einrechnen, den du auf dem Button angibst.
Wenn du eine umfassende E-Commerce-Lösung mit einem Warenkorb, verschiedenen Versandmethoden und vielem mehr suchst, sieh dir unser WooCommerce-Plugin an, das bei Plugin-fähigen Tarifen verfügbar ist.
💡
Wenn du dir nicht sicher bist, ob und welche Steuern du berechnen solltest, frage deinen Steuerberater vor Ort.
Wenn du wiederkehrende Zahlungen erhalten oder anstelle von PayPal Stripe verwenden möchtest, sieh dir unseren Zahlungsblock an.
Wenn du den Zugriff auf Premium-Inhalte beschränken möchtest, findest du hier einen nützlichen Leitfaden.
Wenn du außerhalb von PayPal Spenden erhalten (und stattdessen Stripe verwenden) möchtest, sieh dir diesen Leitfaden an.
Wenn du ein umfassendes Shop-Erlebnis, einschließlich Versandoptionen und mehreren Zahlungsmethoden sowie Funktionen zur Bestandsprüfung und ähnlichem benötigst, sieh dir unser WooCommerce-Plugin an.