Hier werden die Schritte zur Verwendung des More-Tag im klassischen Editor beschrieben. Wenn du den Block-Editor verwendest, beachte bitte diese Anweisungen für die Verwendung des Blocks „Mehr“.
More-Tag hinzufügen
More-Tag anpassen
More-Tag mit Inhaltsoptionen verwenden
More-Tag auf Seiten verwenden
Formatierungsprobleme
Du kannst deine Blogbeiträge so abschneiden, dass nur der erste Teil eines Beitrags auf der Homepage, auf Archivseiten und in E-Mails an Abonnenten zu sehen ist. Wenn du dies tust, wird ein Link direkt unter deiner Kurzfassung platziert. Dieser Link leitet den Leser dann zu dem vollständigen Beitrag weiter. Du kannst diesen Link überall in einem Beitrag einbetten und ihn anpassen, um auszudrücken, was immer du möchtest.
More-Tag hinzufügen
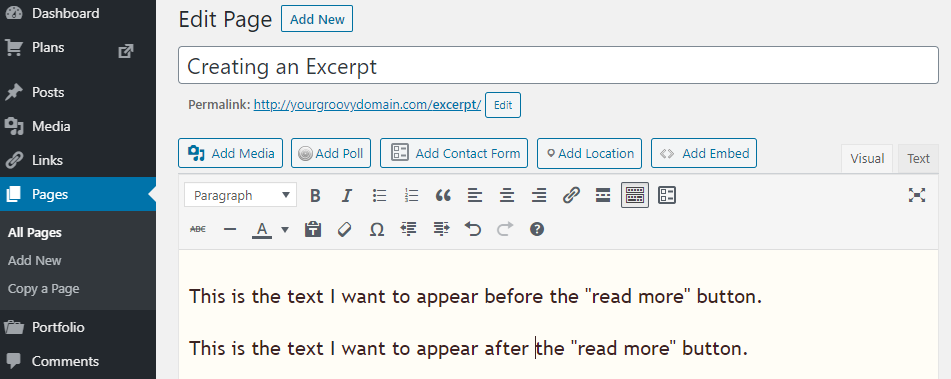
1. Beginne mit einer neuen Seite oder einem neuen Beitrag.
2. Füge deiner Seite oder deinem Beitrag Inhalte wie Text, Bilder usw. hinzu.

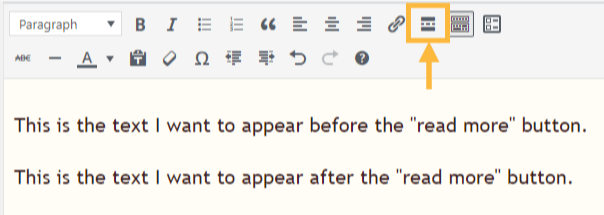
3. Platziere deinen Cursor an der Stelle der Seite oder des Beitrags, an welcher der More-Tag angezeigt werden soll. Klicke in der Toolbar auf den Button „Weiterlesen-Tag einfügen“. Du findest diesen Button in der ersten Zeile:

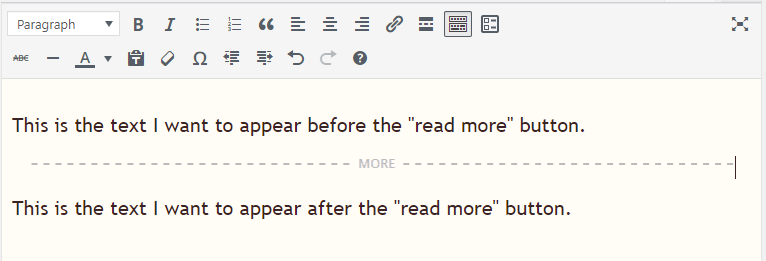
Sobald du auf den Button klickst, erscheint das Symbol in deiner Seite oder deinem Beitrag:

More-Tag anpassen
Standardmäßig wird „Weiterlesen“ als Text für den Link angezeigt. Dies kannst du jedoch ändern.
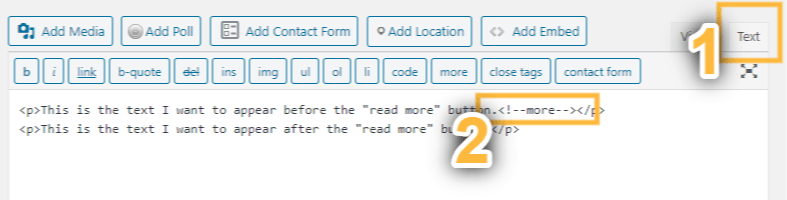
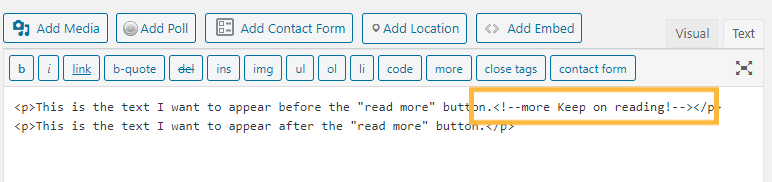
1. Klicke auf den Tab „Text“ in der oberen rechten Ecke des Bearbeitungsbereichs, um den HTML-Editor zu öffnen.
2. Suche nach

3. Füge nach „more“ ein Leerzeichen hinzu und gib dann eine individuelle Nachricht ein, zum Beispiel:

So fügst du einen Weiterlesen-Link mit dem Text „Lies weiter!“ statt der Standardnachricht ein:
Wenn du den More-Tag in mehreren Beiträgen verwendest, musst du die Nachricht für jeden einzelnen Beitrag anpassen. Du kannst keine globale Nachricht festlegen, die auf jeden Beitrag deines Blogs mit dem More-Tag angewendet wird.
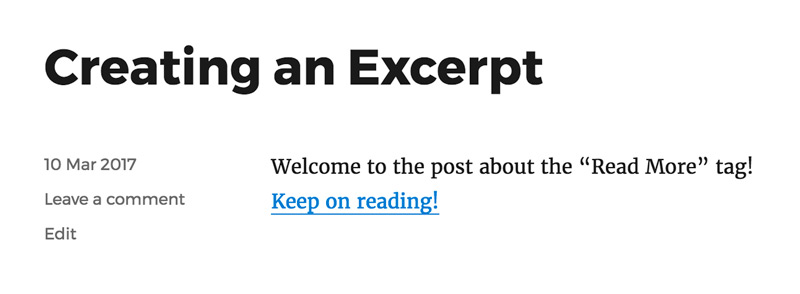
Auf deiner Homepage oder deiner Beitragsseite (wenn du eine statische Startseite gewählt hast) kannst du jetzt eine Kurzfassung deines Beitrags sehen!

Der More-Tag splittet nur Beiträge auf deiner Homepage, deiner Beitragsseite und auf Archivseiten. Du siehst diese Teilung nicht, wenn du eine Vorschau des Beitrags oder die individuelle Beitragsseite anzeigst.
More-Tag mit Inhaltsoptionen verwenden
- Wenn dein Theme Inhaltsoptionen für die Anzeige des Blogs unterstützt, wähle die Option „Vollständiger Beitrag“, wenn du den More-Tag manuell zu Beiträgen hinzufügen möchtest.
- Diese Option findest du unter Meine Website → Anpassen → Inhaltsoptionen.

More-Tag auf Seiten verwenden
Du kannst den More-Tag auf Seiten verwenden, die Teilung wird jedoch nur bei bestimmten Themes angezeigt, beispielsweise bei Themes, die Inhalte von Seiten auf der Homepage anzeigen.
Als Alternative für Seiten könntest du auch die Seitennummerierung verwenden.
Formatierungsprobleme
- Wenn der More-Tag eingefügt wird, nachdem du einen Beitrag geschrieben hast, können Probleme mit der Formatierung auftreten.
- Dies ist der Fall, wenn du den More-Tag mithilfe des visuellen Editors einfügst, er aber in einem anderen HTML-Tag platziert wird. Zum Beispiel:
Oh Mann, dieser Beitrag ist total durcheinander.
Hier befindet sich der More-Tag innerhalb einiger HTML-Tags, die den Text fett formatieren. Daher wird auch der restliche Text des Beitrags auf der Seite fett formatiert, manchmal sogar einschließlich der Inhalte deiner Seitenleiste. Es kann auch passieren, dass die Seitenleiste am unteren Rand der Seite platziert wird.
Um das Problem zu beheben, platziere den More-Tag einfach außerhalb der schließenden HTML-Tags:
Oh Mann, dieser Beitrag ist total durcheinander.
Wenn du Inhalte von Rich Text-Editoren wie Microsoft Word kopierst und einfügst, können oftmals Probleme auftreten, da möglicherweise ein zusätzlicher HTML-Tag in den Beitrag eingefügt wird, der den More-Tag beeinträchtigt. Verwende daher lieber einen Nur-Text-Editor wie Notepad oder den Button zum Einfügen als Text.