Die Optimierung bezieht sich auf den Prozess, Dateien durch Verringerung der Dateigröße schnell zu laden, während die Qualität des Bildes unverändert bleibt.
Bilder, die nicht optimiert werden, bevor wir sie zur Verwendung auf einer Website hochladen, können die Ladegeschwindigkeit einer Website beeinträchtigen und dazu führen, dass Besucher die Website verlassen. Dies ist ein großes Problem, wenn man versucht, eine Marke aufzubauen und den Traffic auf der Website zu steigern. Dateigröße und Bildqualität sind zwei Faktoren, die einen großen Einfluss auf die Ladegeschwindigkeit der Seite haben können.
In diesem Ratgeber
Sieh dir zum Beispiel dieses Bild in Kleindruckqualität an. Es wurde von Unsplash.com heruntergeladen und hat eine Größe von 2048 × 1286 bei 240 DPI (Dots Per Inch). Die Dateigröße beträgt stolze 1,1 MB.

Nehmen wir das gleiche Bild und verkleinern wir die Größe und DPI, bevor wir es in unsere Mediathek laden. Wir erhalten das gleiche Ergebnis bei geringerer Größe des Bildes.
Wenn du die Bildgröße schnell verringern möchtest, kannst du kostenlose Drittanbieter-Tools wie dieses hier verwenden.
Wenn du mehr Kontrolle über die Bildoptimierung haben möchtest, lies weiter und du erhältst einen detaillierteren Überblick. Wir verwenden zwei verschiedene kostenlose Softwares, um unsere Bildgröße zu reduzieren. Du kannst sie hier herunterladen:
Reduzieren der Bildgröße:
- Bild in GIMP öffnen
- In der Toolbar auf Bild klicken und dann Bild skalieren auswählen
- Unter Bildgröße die Breite auf 1920px (oder deine eigene Breite) ändern
- Auf „Skalieren“ klicken
- Wähle in der Toolbar „Datei“ aus. Wähle dann „Exportieren als“ aus.
- Speichere deine Datei mit der Endung „.jpg“.
- „Exportieren“ auswählen
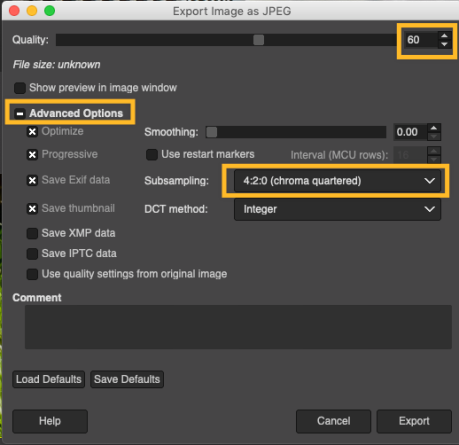
- In dem angezeigten Dialogfeld die Qualität auf 60 festlegen
- Klicke auf Erweiterte Optionen.
- Unterabtastung auf 4:2:0 (Chroma geviertelt) ändern
- Auf „Exportieren“ klicken

Diese Einstellungen sind schon mal ein guter Anfang. Du kannst sie nach deinem Ermessen anpassen.
Hier siehst du einen Vergleich der Ergebnisse:


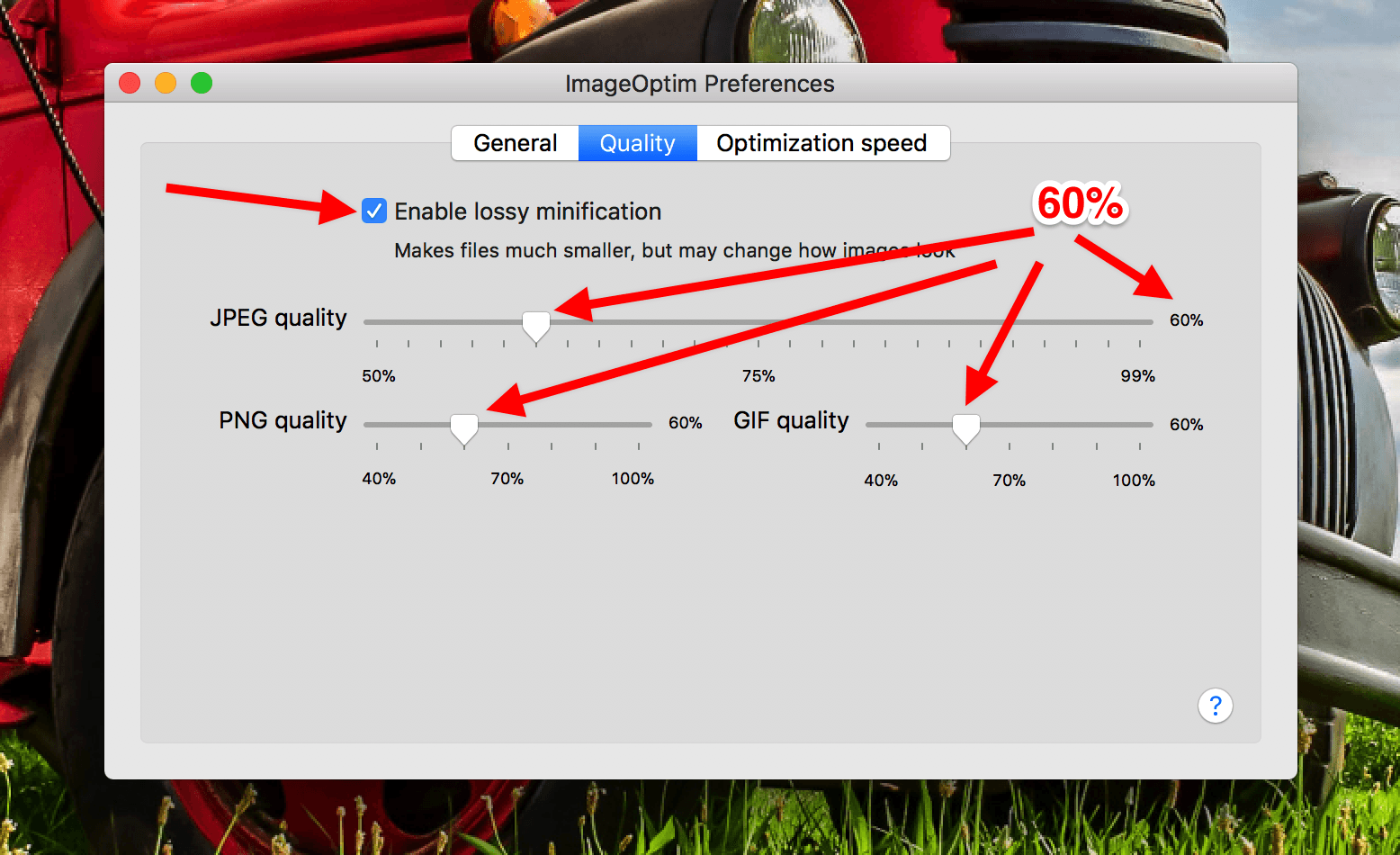
Wir können die Dateigröße mit ImageOptim (Mac-App oder Web-Service) sogar noch weiter reduzieren.
Öffne ImageOptim und wähle eine Bildqualität von 60 % für jeden Dateityp:

Nachdem du diese Einstellungen hinzugefügt hast, klicke mit der rechten Maustaste auf das Bild, das du optimieren möchtest und wähle Mit ImageOptim öffnen aus.
ImageOptim reduziert das Bild dann automatisch auf die von uns ausgewählten Einstellungen.
Diese Änderung kann nicht rückgängig gemacht werden. Stelle vorab sicher, dass du ein Backup des Bildes erstellt hast.
Wenn du mit einem PC arbeitest, lade das Bild auf die ImageOptim-Website hoch, wo dir dann ein Download der optimierten Datei erstellt wird.
Die Website-Version ist nicht kostenlos, es fallen monatliche Kosten an. Es gibt einen Gratis-Test.
Wenn du Beiträge auf deiner Website mit der WordPress-App veröffentlichst, bietet die App die Option, Bilder zu optimieren.
Wenn du die WordPress-App für iPhones verwendest, kannst du die Maximale Bildgröße für den Upload festlegen, sodass die Größe der Datei beim Hochladen automatisch angepasst wird. Diese Option findest du unter Meine Website, indem du oben rechts auf das Profil-Icon klickst und dann App-Einstellungen auswählst.
Klicke in der WordPress-App für Android auf dein Profil-Icon oben rechts und wähle App-Einstellungen aus. Aktiviere dort die Option Bilder optimieren, um die Größe von Bildern beim Hochladen anzupassen und zu komprimieren.

Retina-Displays haben eine viel höhere Pixeldichte als normale Displays, was dazu führen kann, dass Bilder mit einer normalen Pixeldichte unscharf erscheinen. Um dies zu verhindern, wird bei der Erkennung eines Retina-Displays das Bild in doppelter Größe ausgegeben, damit es mit maximaler Schärfe angezeigt wird. Dies funktioniert nur, wenn das Bild, das in deiner Mediathek erscheint, größer ist als das Bild, das auf deiner Website dargestellt wird.
Selbst bei der doppelten maximalen Anzeigegröße in deinem Blog sollte eine Bilddatei immer noch deutlich kleiner sein als bei der vollen Auflösung, die deine Kamera verwendet, sodass du deine Bilder optimieren und sie auf Retina-Displays gut aussehen lassen kannst.
Andere Bildbearbeitungsprogramme haben möglicherweise einfache Optionen, um eine Reihe von Fotos sehr schnell zu verkleinern und zu komprimieren. Pakete wie Photoshop / Paint Shop Pro funktionieren ebenfalls, aber es gibt noch ein paar weitere kostenlose Optionen, darunter:
Du kannst auch webbasierte Services nutzen: