Im Editor fügst du die Inhalte für deine Website oder deinen Blog hinzu. Beiträge und Seiten verwenden den gleichen Editor. Auf dieser Seite werden die verschiedenen Editoren, die dir zur Verfügung stehen, erläutert.
In diesem Ratgeber

Der WordPress-Editor wird auch als Block-Editor bezeichnet und wurde Ende 2018 eingeführt. Er bietet die leistungsstärksten und flexibelsten WordPress-Bearbeitungsfunktionen und wird von Millionen Website-Eigentümern weltweit verwendet.
Jedes Website-Element wie Bilder, Text, Videos und Header wird mithilfe eines Blocks hinzugefügt. Blöcke sind unterschiedliche strukturelle Elemente, mit denen du Inhaltsbereiche zur Bearbeitung isolieren kannst.
Du hast zum Bearbeiten von HTML im WordPress-Editor zwei Möglichkeiten:
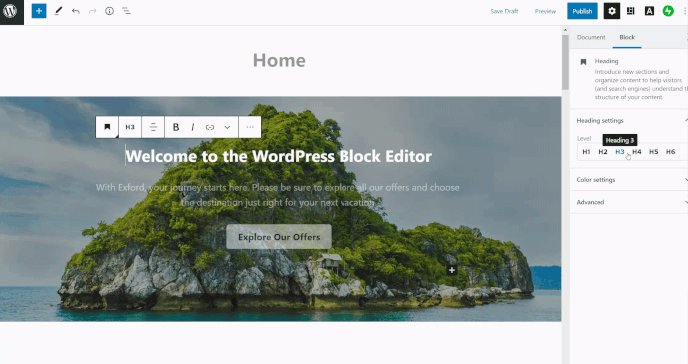
In der Werkzeugleiste für jeden Block (die angezeigt wird, wenn du auf den Block klickst) enthält die Ellipse (drei Punkte) die Option Als HTML bearbeiten zum Bearbeiten des HTML-Codes für den entsprechenden Block.

Wenn du das HTML einer ganzen Seite oder eines ganzen Beitrags bearbeiten willst, klicke auf die Ellipse nahe dem Button „Veröffentlichen“, um zum Code-Editor zu wechseln.

Nicht jeder Code funktioniert, wenn du ihn als HTML bearbeitest. Wenn dein Code wohlgeformt und fehlerfrei ist, stelle sicher, dass er auf der Liste der genehmigten HTML-Schlagwörter steht und dass es sich nicht um einen beschränkten Code wie JavaScript handelt.
Wenn du eine Seite oder einen Beitrag erstellt hast, bevor der WordPress-Editor eingeführt wurde, behält der WordPress-Editor deine bestehenden Inhalte in einem Classic-Block bei, wodurch viele der Funktionen des klassischen Editors beibehalten werden.
Du kannst die Inhalte mithilfe der drei Punkte oben rechts im Classic-Block in Blöcke umwandeln.
Der klassische Editor war vor der Einführung des WordPress.com-Editors (siehe oben) der Standardeditor für WordPress.com-Websites und -Blogs.
Im WordPress-Editor findest du den Classic-Block, der die Funktionen des klassischen Editors innerhalb des WordPress-Editors repliziert. Dieser sieht so aus:

Dieser Abschnitt des Ratgebers bezieht sich auf Websites, die die WordPress.com-Tarife Creator oder Entrepreneur verwenden. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
Auf Websites, für die Plugins aktiviert sind, können Editor-Plugins von Drittanbietern wie Elementor und WP Bakery installiert werden. Manchmal enthalten Drittanbieter-Themes auch einen eigenen Editor.
Denke bei Verwendung eines Drittanbieter-Editors daran, dass du dir Unterstützung für das Tool am besten von den Entwicklern holst, die es entwickelt haben. Oft sind Links enthalten, um sie direkt über die Einrichtungsseite des Tools in deinem WP-Admin-Dashboard zu kontaktieren.