Ein Beitragsbild stellt die Inhalte, die Stimmung oder das Theme eines Beitrags oder einer Seite dar. Beiträge und Seiten können ein einzelnes Beitragsbild aufweisen, das von vielen Themes und Tools verwendet werden kann, um die Darstellung deiner Website zu verbessern.
In diesem Ratgeber
Folge einfach diesen Schritten, um ein Beitragsbild in einen Beitrag oder eine Seite einzubinden:
- Gehe zu deinem Dashboard.
- Klicke links in den Optionen auf Seiten oder Beiträge.
- Um den Editor zu öffnen, klicke auf den Titel der Seite oder des Beitrags.
- Suche dann in den Einstellungen rechts den Abschnitt Beitragsbild. Wenn die Einstellungen nicht angezeigt werden, musst du ggf. oben rechts in der Ecke auf das Zahnradsymbol (⚙️) klicken, um die Einstellungen zu öffnen.
- Klicke, wie im Bild rechts angegeben, auf Einrichten und dann auf Beitragsbild.
- Dann werden die Optionen angezeigt, um ein Bild aus der Mediathek deiner Website, aus Google Photos, Pexels Free Photos oder Openverse auszuwählen.
- Wenn du ein Bild von deinem Computer hochladen möchtest, wähle „Mediathek“ aus und klicke anschließend auf den Tab Dateien hochladen.
- Nachdem du dein Bild ausgewählt hast, klicke unten rechts auf den Button Beitragsbild festlegen.
- Klicke dann in deinem Beitrag / auf deiner Seite auf Aktualisieren, um die Änderungen zu speichern. Dein Beitragsbild ist jetzt festgelegt!
[Optional] Falls dein Theme das Beitragsbild nicht automatisch anzeigt, füge deinem Beitrag / deiner Seite oben einen Cover-Block hinzu. Du kannst dann auf einen Button klicken, um das Beitragsbild im Cover-Block anzuzeigen.

Bestimmte Themes verwenden Beitragsbilder auf andere Weise. Es kann sein, dass dazu ein Bild in einer bestimmten Größe erforderlich ist, damit das Theme fehlerfrei verwendet werden kann. Die genauen Abmessungen findest du in der Dokumentation zu deinem Theme.
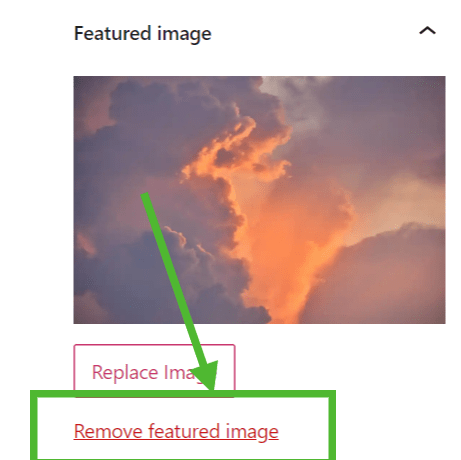
Wenn du ein Beitragsbild löschen möchtest, befolge die Schritte 1 bis 4 im vorherigen Abschnitt, um das gewünschte Beitragsbild auszuwählen. Klicke dann auf den Link Beitragsbild entfernen:

Du kannst das Beitragsbild auch ändern, indem du auf den Button Bild ersetzen klickst.
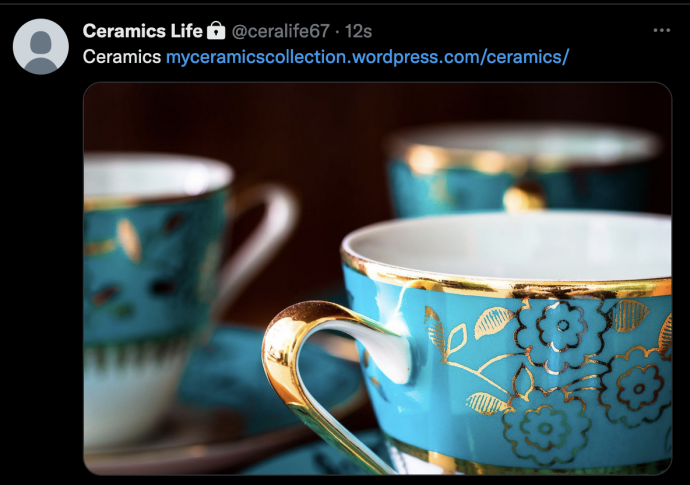
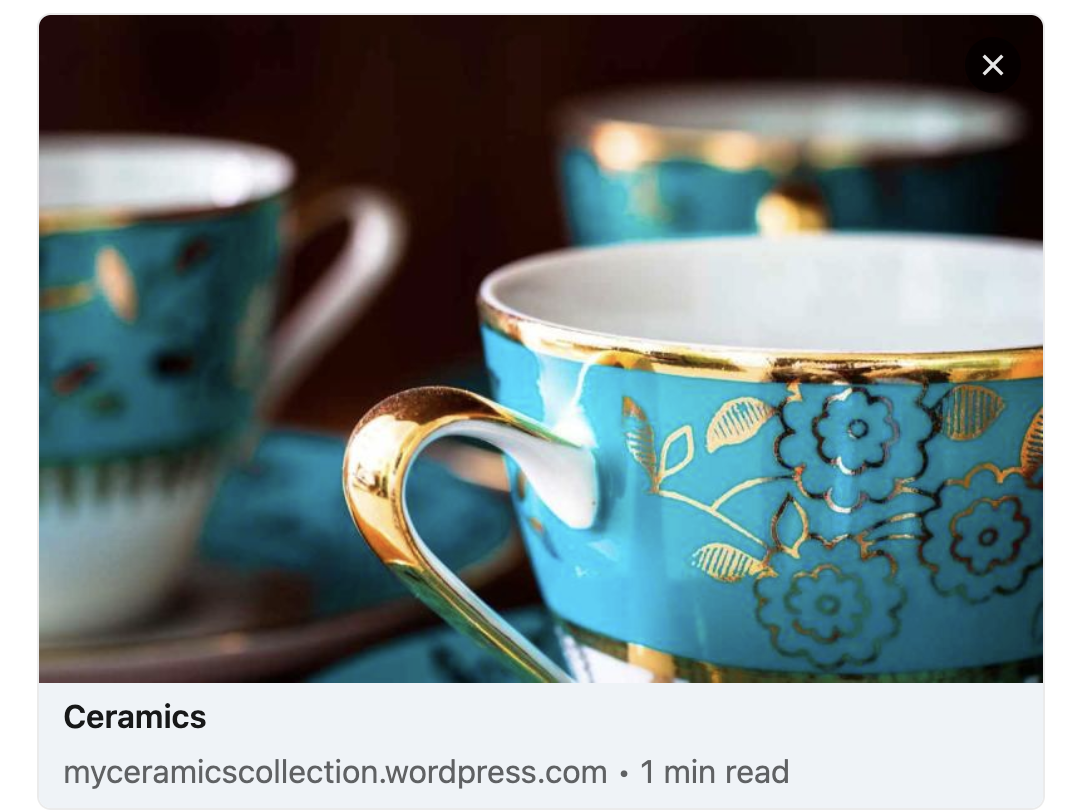
Soziale Medien wie Facebook und Twitter verwenden oft das Beitragsbild der Seite oder des Beitrags, wenn du sie in den sozialen Medien teilst. Hier siehst du einige Beispiele von Facebook, Twitter und LinkedIn:



Falls ein Problem mit dem Bild auftritt, das auf Facebook, Twitter, LinkedIn oder Tumblr verwendet wird, kannst du dir folgende Ratgeber durchlesen.