Mit „Anpassen“ kannst du das Erscheinungsbild deines Blogs personalisieren – mit intelligenten Farbtools, individuellen Schriften und einem CSS-Editor, über den du das Design deiner Website noch präziser steuern kannst.
Seit 1. September 2014 ist „Individuelles Design“ jetzt eine Funktion der Tarife WordPress.com Premium und Business.
Kaufe zunächst einen Tarif und gehe dann zu Meine Websites → Anpassen. Sobald die Seite geöffnet wurde, kannst du mit dem Menü links auf der Seite experimentieren, um Bedienfelder für Farben, Schriften und CSS zu öffnen.
Individuelle Schriften
Über das Bedienfeld für Schriften kannst du individuelle Schriften, die von Typekit bereitgestellt werden, für Überschriften und Text festlegen. Weitere Informationen dazu, wie individuelle Schriften funktionieren, findest du auf der Hilfeseite „Individuelle Schriften“.

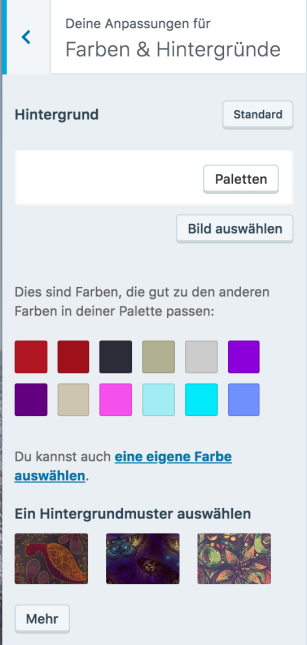
Individuelle Farben und Hintergründe
Das Bedienfeld für Farben und Hintergründe enthält intelligente Farbtools wie vordefinierte Paletten, Farbvorschläge, ein Farbauswahlfeld und eine Vielzahl von Hintergrundmustern. Weitere Informationen dazu, wie individuelle Farben funktionieren, findest du auf der Hilfeseite „Individuelle Farben“.

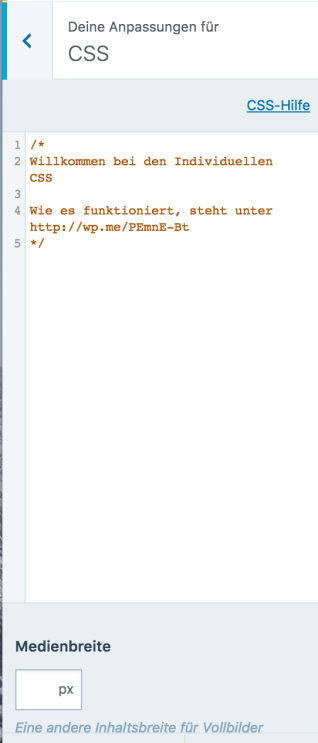
Individuelles CSS
Das CSS-Bedienfeld enthält einen Editor, der zum Anpassen des Designs eines Themes mithilfe von CSS-Code verwendet werden kann. Der CSS-Editor ist ein fortgeschritteneres Tool für alle, die CSS kennen oder Interesse daran haben, sich in CSS einzuarbeiten. Wenn du CSS nicht kennst und dich einarbeiten möchtest, kannst du in unserem Community-Supportforum zur CSS-Anpassung Hilfe erhalten. Wenn du mit einer Website einen WordPress.com Premium- oder Business-Tarif erworben hast, können wir auch CSS-Support im Live-Chat anbieten. Weitere Informationen zum Arbeiten mit dem CSS-Editor findest du auf unseren Hilfeseiten zu CSS-Grundlagen und zur Bearbeitung von CSS.

FAQ
Kann ich ein Typekit.com-Konto mit meinem WordPress.com-Blog verbinden?
Seit November 2013 wird das Verbinden eines externen Typekit.com-Kontos mit einem WordPress.com-Blog nicht mehr unterstützt. Wir haben diese Änderung vorgenommen, damit wir uns auf die Erstellung einer Reihe benutzerfreundlicher Tools in Anpassen → Schriften einschließlich einer Auswahl von Typekit-Schriften konzentrieren können, anstatt zwei unterschiedliche Tools pflegen zu müssen. Blogs, mit denen derzeit unter Verwendung des erweiterten Modus für Schriften ein Typekit-Konto verbunden ist, können diese Verbindung weiterhin verwenden. Neue Benutzer von „Anpassen“ können aber kein externes Schriften-Konto mehr verbinden.
Werden beim Wechsel meines Themes die Schriften und das CSS auf das neue Theme übertragen?
Schriften werden übertragen, das CSS aber nicht. CSS ist Theme-spezifisch und CSS, das für ein Theme erstellt wurde, kann wahrscheinlich nicht sinnvoll bei einem anderen Theme eingesetzt werden. Du kannst CSS, das du in der Vergangenheit gespeichert hast, immer über den Link für CSS-Revisionen oben rechts im Bedienfeld Anpassen → CSS aufrufen.
Kann ich mit „Anpassen“ HTML bearbeiten?
Nein. Mit „Anpassen“ kannst du nur Schriften, Farben und CSS bearbeiten. Du kannst das Design eines Themes ändern, aber nicht dessen HTML-, Markup- oder PHP-Code. Wenn du diese Funktion brauchst, empfehlen wir dir, deinen Blog zu einem Webhost umzuziehen, der Änderungen von Theme-Code unterstützt. Hier findest du weitere Informationen zu den Gründen und hier findest du einen geeigneten Host.
Du kannst deine individuellen Schriften oder dein individuelles Stylesheet auf jedes auf WordPress.com verfügbare Theme anwenden. Du kannst jedes beliebige WordPress.com-Theme als leere Vorlage verwenden, wenn du die Option Verwende nicht das Original-CSS des Theme im Bedienfeld Anpassen → CSS aktivierst.
Kann ich mit „Anpassen“ Themes hochladen?
Nein. Das Hochladen von individuellen Themes erfordert einen Business-Tarif auf WordPress.com und erfolgt unter „Meine Website“ -> „Themes“, nicht im Customizer. Hier findest du weitere Informationen dazu.
Gibt es Beschränkungen für CSS?
CSS, das ein Sicherheitsrisiko darstellt, wird entfernt. Dazu zählen die @import-Regel zum Einbinden externer Dateien und die @font-face-Regel zum Einschließen von Schriftendateien.
Darf ich die Adminleiste, Namensnennung-Links wie „Blog auf WordPress.com“, Theme-, Schriften- oder Werkzeugleisten-Links entfernen?
Alle WordPress.com-Benutzer müssen die Adminleiste (die dunkle Leiste, die am Anfang von WordPress.com-Websites angezeigt wird, wenn du angemeldet bist) beibehalten.
Die Namensnennung im Footer kann ausgeblendet werden, wenn WordPress.com Business auf einer Website aktiv ist. Verwende CSS nicht, um die Namensnennungen auszublenden oder zu verändern, wenn du den Business-Tarif nicht erworben hast.
Alle WordPress.com-Benutzer können bei der Namensnennung im Footer zwischen verschiedenen Optionen wählen. Diese reichen von einem unauffälligen WordPress.com-Logo bis hin zu Textoptionen mit Hinweisen, dass diese Website von WordPress.com ist oder von WordPress.com bereitgestellt wird. Weitere Informationen findest du in dieser Dokumentation.
Es ist erlaubt, den Stil des Footer-Texts zu ändern (d. h. Farben und Schriftgröße), solange er lesbar ist. Mithilfe von CSS kannst du im bestehenden Footer auch Inhalte wie einen Hinweis zum Copyright hinzufügen. Wenn du das tun möchtest, kannst du im Forum zur CSS-Anpassung oder im Live-Chat nachfragen. Unsere Freiwilligen in der Community oder unsere Mitarbeiter helfen dir gerne dabei.
Ich habe etwas gekauft und habe mich umentschieden. Bekomme ich eine Rückerstattung?
Ja. Lies unser Rückgaberecht zu Upgrades.
Was passiert, wenn ich „Anpassen“ entferne?
Alle Upgrades auf WordPress.com werden jedes Jahr verlängert. Solltest du dich dazu entscheiden, dein Abonnement nicht zu verlängern, werden deine individuellen Schriften, Farben und dein CSS deinem Blog nicht mehr zugewiesen. Die Revisionen für deine Anpassungen werden zwar gespeichert, sie werden aber im Front-End des Blogs erst angezeigt, wenn du dein Abonnement verlängerst.