Diese Funktion ist für Websites mit den WordPress.com-Tarifen Explorer, Creator oder Entrepreneur verfügbar. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
Mit dem CSS-Editor kannst du das Design deiner WordPress.com-Website anpassen. Du kannst damit deine eigenen CSS-Stile hinzufügen und so die Standardstile deines Themes überschreiben.
In diesem Ratgeber
- Den CSS-Editor aufrufen
- Anzeigen einer Vorschau und Speichern
- CSS-Revisionen
- Wechseln des Themes
- Über CSS
- CSS-Hilfe
- Erweiterte CSS-Steuerelemente
- Häufig gestellte Fragen
- Darf ich Namensnennung-Links wie „Blog auf WordPress.com“, Theme-, Schriften- oder Toolbar-Links entfernen?
- Kann ich CSS-Regeln wie @import und @font-face verwenden?
- Kann ich Webschriften in CSS verwenden?
- Kann ich Bilder hochladen, um sie mit meinem CSS zu verwenden?
- Was geschieht, wenn ich meinen WordPress.com-Tarif kündige?
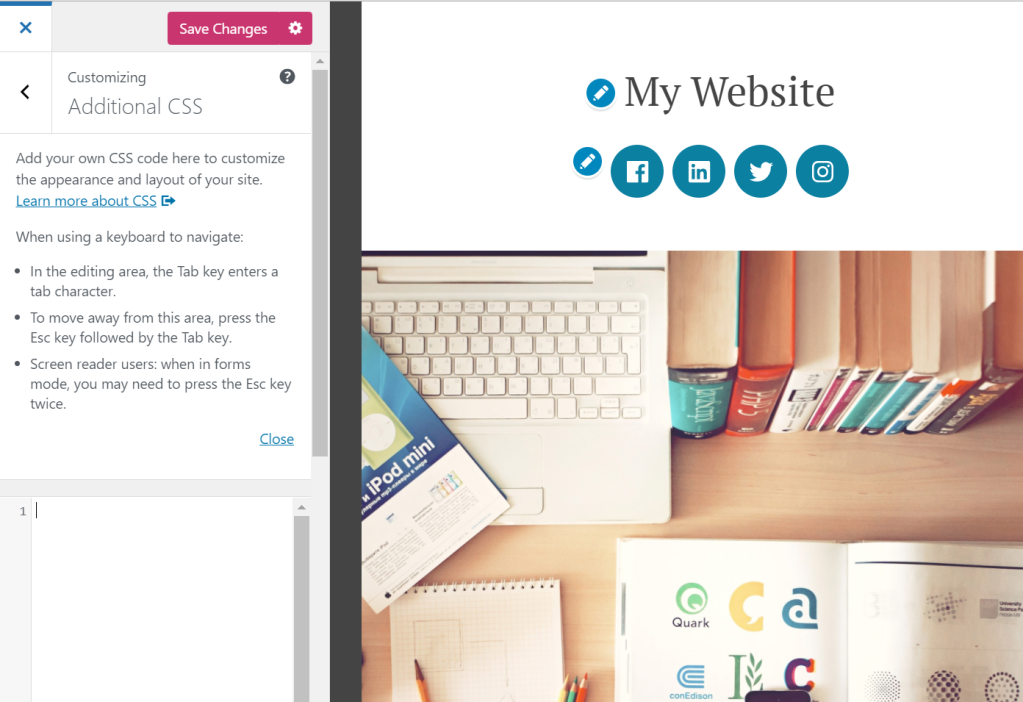
Um den CSS-Editor aufzurufen, gehe zu Design → Anpassen → Zusätzliches CSS:

Wenn du CSS-Code zu deiner Website hinzufügst, werden deine Änderungen in der Vorschau deiner Website auf der rechten Seite angezeigt, aber sie werden erst wirksam, wenn du auf den Button Änderungen speichern klickst.
Die letzten 25 Revisionen deiner CSS-Bearbeitungen werden gespeichert und können durch Klicken auf Gesamten Verlauf anzeigen am Ende des CSS-Editors aufgerufen werden. Wenn die Option nicht angezeigt ist, bedeutet dies, dass kein CSS-Verlauf vorhanden ist, der wiederhergestellt werden kann.

Da CSS Theme-spezifisch ist, wird dein gesamtes CSS in eine Revision verschoben, wenn du Themes änderst. Um vorheriges CSS zu prüfen oder wiederherstellen, kannst du CSS-Revisionen verwenden.
CSS steht für Cascading Style Sheets. Es ist eine Auszeichnungssprache, die das Design von HTML-Elementen auf einer Webseite steuert. CSS bietet dir schier unbegrenzte Möglichkeiten zum Ändern des Designs deiner Website, wie das bekannte Projekt CSS Zen Garden zeigt. Dabei handelt es sich um eine Übersicht der Möglichkeiten von reinem CSS, das Design einer einzelnen HTML-Datei zu ändern.
Um dieses Feature optimal nutzen zu können, benötigst du ein gewisses Verständnis der Funktionsweise von CSS und HTML oder zumindest die Bereitschaft, dich einzuarbeiten. Weitere Informationen findest du weiter unten auf dieser Seite im Abschnitt CSS-Hilfe.
Wenn du eines der vielen WordPress.com-Themes anpassen möchtest und CSS nicht selbst lernen willst, empfehlen wir dir, für die erforderlichen Änderungen einen Web-Designer zu beauftragen.
Wenn du gerade erst anfängst, sei gesagt, dass es eine Lernkurve gibt. Dafür ist CSS eine wertvolle und immer wieder anwendbare Qualifikation. Im Internet findest du JEDE MENGE hilfreiche Ressourcen, um dich in HTML und CSS einzuarbeiten. Ein guter Ausgangspunkt ist diese praktische Serie von Artikeln zu CSS:
- Eine Einführung in CSS oder „Wie du die Optik deiner Website nach deinen Vorstellungen gestaltest“
- Eine Einführung in CSS: CSS-Selektoren finden
- Einführung in CSS: Vorschau der Änderungen im Fenster der übereinstimmenden Regeln
Hier einige Tipps:
- Verwende einen CSS-Validator.
- Nutze die Entwicklertools deines Browsers. Verwende für Firefox die Firefox Tools für Webentwickler. Verwende für Google Chrome die Entwicklertools. Schau dir zum Einstieg unsere Einführungsvideos für die in Firefox, Chrome, Safari und Internet Explorer integrierten Entwicklertools an.
Tutorials
- CSS Beginner Tutorial von HTML Dog
- Introduction to Basic CSS von FreeCodeCamp
Diese Option sollte verwendet werden, wenn du die Breite des primären Inhaltsbereichs mit individuellem CSS geändert hast. Die Einstellung „Medienbreite“ wird als die Standardbreite für Vollbilder verwendet, wenn sie in deine Website eingefügt werden. Beachte, dass sich diese Einstellung nicht auf die Größe der Bilder auswirkt, die du vor der Einstellungsänderung hinzugefügt hast.
Das individuelle CSS, das du zum CSS-Editor hinzufügst, wird standardmäßig nach dem ursprünglichen CSS des Themes geladen. Das bedeutet, dass deine Regeln die Stile des Themes außer Kraft setzen können.
Du kannst das Original-CSS des Themes vollständig deaktivieren, indem du auf die Option Verwende nicht das Original-CSS des Theme klickst. So kannst du jedes WordPress.com-Theme als leere Vorlage für den Entwurf mit CSS verwenden. Dabei handelt es sich um eine erweiterte Option, die nur verwendet werden sollte, wenn du das CSS für dein Theme von Grund auf neu gestalten willst.
Wenn du die gängigste und empfohlene Methode verwenden und auf den vorhandenen CSS-Regeln aufbauen willst, kannst du diese Option deaktiviert lassen.
Wenn du das Original-CSS des Themes finden willst, um es als Referenz zu verwenden, verwendest du dazu am besten deine Browsertools. In die meisten modernen Browser ist eine Webprüfung integriert. Du kannst mit der rechten Maustaste klicken und die Option „Element prüfen“ auswählen, um das HTML des Elements, auf das du geklickt hast, sowie das gesamte CSS anzuzeigen, das darauf angewendet wird. Zwei beliebte Tools für die Anzeige von CSS sind die Firefox Tools für Webentwickler und die Chrome Entwicklertools. Zum Einstieg kannst du dir eine Support-Seite mit einigen kurzen Screencasts dazu ansehen, wie du mit den in Browsern enthaltenen Entwicklertools das CSS deines Themes findest.
WordPress.com unterstützt die CSS-Präprozessoren LESS und Sass (SCSS-Syntax). Dabei handelt es sich um eine erweiterte Option für Benutzer, die CSS-Erweiterungen wie Variablen und Mixins verwenden möchten. Weitere Informationen findest du auf den Websites LESS und Sass.
Darf ich Namensnennung-Links wie „Blog auf WordPress.com“, Theme-, Schriften- oder Toolbar-Links entfernen?
Alle WordPress.com-Benutzer müssen die Adminleiste (die dunkle Leiste, die am Anfang von WordPress.com-Websites angezeigt wird, wenn du angemeldet bist) beibehalten. Kunden auf Plugin-fähigen Websites können bei Bedarf den Support kontaktieren, um Unterstützung beim Entfernen der Adminleiste zu erhalten.
Alle WordPress.com-Benutzer können bei der Namensnennung im Footer zwischen verschiedenen Optionen wählen. Diese reichen von einem unauffälligen WordPress.com-Logo bis hin zu Textoptionen wie „Eine WordPress.com-Website“ oder „Bereitgestellt von WordPress.com“. Im Rahmen berechtigter Tarife kann die WordPress.com-Nennung im Footer ausgeblendet werden. Weitere Informationen findest du in diesem Leitfaden.
Es ist erlaubt, den Stil des Footer-Texts zu ändern (d. h. Farben und Schriftgröße), solange er lesbar ist. Mithilfe von CSS kannst du im bestehenden Footer auch Inhalte wie einen Hinweis zum Copyright hinzufügen.
Ja, nur auf Plugin-fähigen Websites.
Du kannst die Schriftarten deiner Website anhand dieser Schritte festlegen. Wenn du mit CSS arbeitest, kannst du im Front-End nur diese zwei Webschriften verwenden. Mithilfe von Drittanbieter-Plugins kannst du aber weitere Schriftarten hinzufügen.
Ja. Du kannst ein Bild in deine Mediathek hochladen und über die direkte URL aus deinem CSS-Stylesheet darauf verweisen. Hier ein einfaches Beispiel dafür, wie du ein Hintergrundbild in deinem Stylesheet verwenden kannst:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Alle Upgrades auf WordPress.com werden jedes Jahr verlängert. Solltest du dich dazu entscheiden, dein Abonnement zu kündigen, wird dein individuelles CSS dennoch gespeichert. Es wird aber nicht mehr auf deine Website angewendet, wo es andere sehen können. Wenn du möchtest, dass das CSS wieder auf deine Website angewendet wird, kannst du wieder ein Upgrade erwerben. Die Stile werden dann automatisch wieder angewendet, sofern du das Theme nicht gewechselt hast. Wenn du das Theme gewechselt hast, findest du das vorherige CSS im CSS-Revisionenlink unter dem Editor im CSS-Bereich.